how-to
- Controleert of een MP3 bestand al op mijn schijf staat.
- Bij een bestaand bestand vergelijkt of de lokale bestandsgrootte gelijk is aan de remote versie.
- Als het lokaal bestand kleiner blijkt, downloadt het script het bestand opnieuw (want dat impliceert dat de vorige download voortijdig eindigde).
- Wisselende user-agent headers meestuurt, alsof het vanuit bekende podcastspelers komt. Meer een voorzorgsmaatregel om blokkeren van de server te voorkomen.
- Tussen downloads willekeurige time-outs plaatst om netjes te blijven. Wederom uit voorzorg en omdat het wel zo netjes is een server niet continu te belasten.
- Een werking met voortgangsbalk, logging en een retry-mechanisme voor mislukte downloads heeft.
- Een VPS bij Hetzner waar Immich in een Docker configuratie draait (schrijf ik hier vrij achteloos, maar de leercurve was steil voor me!)
- Een Storage Box bij diezelfde Hetzner van 1 Terabyte, waar al mijn foto’s, video’s, muziek en archief is opgeslagen.
- De map met foto’s op de Storage Box is gemount in de VPS, waarna ik ze dankzij de External Libraries in Immich ze direct kan binnenhalen en bewerken.
- Summoning
- Paragraphs
- As
- Random
- Knowledge
- Het script installeren
- Het script aanroepen en configureren
- Er is geen stap 3
- /alice: De volledige tekst van Alice in Wonderland, in afzonderlijke hoofdstukken. Met dank aan Project Gutenberg
- /tao te ching: De vertaling van dit belangrijke boek is van Ursula K. Le Guin. Gedownload van The Way and it’s Virtue en opnieuw opgemaakt voor persoonlijk gebruik.
- /bloghelden: Mijn eigen boek uit 2010 over de geschiedenis van de Nederlandse blogosfeer. Ook vrij te gebruiken via mijn github repo.
- Maak een nieuw bestand in Obsidian.
- Plaats hier de volgende code
- En zet de pagina in Reading mode, of als je Live Preview aan hebt staan, zie je direct het resultaat.
- sourceFolder: De map waar je bestanden in zijn te vinden. Default: ‘demofolder/tao te ching’
- buttonText: De tekst die op de button staat. Default: ‘✨ Spark Knowledge’
- buttonStyle: De CSS om je button vorm te geven. Default:
background-color: var(--interactive-accent); color: var(--text-on-accent); padding: 8px 16px; border: none; border-radius: var(--radius-s); margin-bottom: 1em; cursor: pointer; font-size: var(--font-ui-small); transition: all 0.2s ease;, - linkEmoji: Een emoji voorafgaand aan de linktekst onder de paragraaf. Default: ‘✨’
- showTitle: Laat de titel van het bestand zien voorafgaand aan de random paragraaf. Default: false
- maxParagraphs: Kies het maximaal aantal paragrafen om te tonen. Default: 1
- addDividers: Bij meer dan één paragraaf (zie maxParagraphs), plaats een horizontale lijn tussen de paragrafen. Default: false
- excludeTags: Bestanden met deze tags worden niet meegenomen in de random knowledge. Default: [’exclude’, ‘private’],
- requireTags: Alleen bestanden met deze tags tonen in de random knowledge. Default: [],
- excludePatterns: Hou specifieke tekstpatronen weg uit de keuze van paragrafen. Default: [ ‘> Note’, ‘> note’]
- Dataview-query’s als bron gebruiken
- CSS linken aan een extern bestand (beter beheerbaar)
- Conversie naar plugin
- Kun je hier iets mee? Zo ja, waar gebruik je het nu voor?
- Zo nee, wat mis je nog om het bruikbaar te maken?
- Welke functionaliteit zou het voor jou onmisbaar maken?
- En met welke functionaliteit ga je het actief aan anderen tonen of doorvertellen?
- Wat kan beter in bovenstaande uitleg?
- Wat kan beter in de uitleg in het Readme bestand op Github?
- De regel
>[!Multi-column]geeft de start aan van de kolommenstructuur. - Elke opvolgende regel die start met
>>zal in de eerste kolom zichtbaar zijn. - Tot je één keer
>tikt. Dat is het einde van de kolom en het teken om de volgende kolom te starten, - Elke regel die in de tweede kolom hoort, krijgt weer
>>voorafgaand. - Terwijl ik met iemand praatte over adventskalenders, vroeg ik me af of het domein AIdventskalender.nl nog vrij zou zijn. Ja dus.
- Mijn oude blog Digging the Digital draait nog altijd op WordPress, maar liever wil ik die omzetten in een statische site, zodat het minder resources kost. En eenvoudiger ergens is te hosten. Ik wil daarom kijken hoe ik die site in Hugo kan omzetten, een framework voor statische sites
- In POKI, de Podcast over Kunstmatige Intelligentie, hoorde ik Wietse praten over manieren om programmeerwerk over te laten nemen door AI.
- Ik moest sowieso een hoop troubleshooten rondom de lokale installatie van Hugo. Tenminste, dat dacht ik. Maar Claude ging in een rabbit-hole van versies en plugins die uiteindelijk niet nodig bleek te zijn. Door zelf goed op te letten wat er aan antwoorden kwam en tussentijds ook wat bij te lezen via de good old zoekmachine.
- Wat me brengt bij: Enige kennis is wel handig. Zowel van programmeren in het algemeen als van verschillende pakketten. De code die ik kreeg was soms verouderd, soms besloot Claude andere variabelen te gebruiken. Of het vergat hele stukken opnieuw aan te bieden. Als je de basisprincipes van programmeren enigszins herkent, kun je al snel aangeven waar de chatbot beter zijn best moet doen.
- Een systeem prompt is zeker handig. Daarmee geef je basis instructies aan de chatsessie. Hier kon ik steeds mee tweaken zoals de opdracht om altijd de volledige code plus eventuele aanpassingen terug te geven.
- Claude is heel vriendelijk. Aan de hand van de code en de werking had het al snel door dat ik een adventskalender maakte. Daarop kwam het met suggesties om de kalender wat meer aan te kleden. Niet alle suggesties waren even waardevol, maar er zat soms wat aardigs tussen wat me op nieuwe richtingen bracht.
- Met logisch nadenken kom je best ver. Als ik zelf het idee had dat we onnodige code maakte, dan vroeg ik dat, stelde een alternatief voor en hoe Claude dat zou oppakken. Soms gingen we dan de goede kant op, soms gaf Claude aan waarom het wel handig is om een bepaalde keuze te maken.
- Je eigen creativiteit helpt. Bijvoorbeeld, ik wilde een Javascript om de deur van elke dag echt als deur te openen en sluiten. Na wat iteraties met Claude had ik een versie waar ik tevreden over ben. Claude had dit zelf (nog) niet bedacht.
- Ik liet Claude een eenvoudig Bash-script schrijven om direct 24 dagen aan ideeën rondom Kerstmis en AI te genereren. En om deze direct in het juiste bestandsformat op te slaan. Om eerlijk te zijn, de teksten waren allemaal te generiek. Voor elk deurtje heb ik de tekst zelf herschreven en er eigen links bij gezocht. Dus eigenlijk is de content is van mij, de code van Claude.
- Er zaten steeds een paar dagen tussen de sessies dat ik met Claude werkte. Ik kon soms met de bestaande chatsessie doorgaan. Maar door de populariteit van Claude, kreeg ik meldingen dat chatsessies niet té lang moesten worden en ik beter een nieuwe sessie kon beginnen. Dat betekende dat ik weer allerlei kennis moest overhevelen, zoals bestanden en afspraken.
- Sowieso helpt het om bestanden te uploaden met je code. HTML, Javascript, CSS, Claude eet alles en kan je dan veel gerichter helpen. Zelfs screenshots van mijn browser-console met debug-berichten konden Claude de goede kant op sturen.
- Installeer en activeer Dataview (Obsidian/Github)
- Installeer en activeer Callout manager (Obsidian/Github)
- Installeer en activeer Style Settings plugin (Obsidian/Github)
- Modular CSS Layout
- Dataview
- Callout Manager
- Kies een random hoofdstuk.
- Kies daar een random paragraaf uit
- Geef deze weer met een link naar het originele bestand
- En maak een knop waarmee ik direct een nieuwe random paragraaf kan weergeven. Steeds als ik naar mijn startpagina ga, krijg ik een nieuwe vers te zien. En met een druk op de knop kan ik nog een vers lezen als ik dat wil.
Hoe ik nieuwe makers vind voor CreativeNotes: een podcast, creatief denken en AI-automatisering
Voor CreativeNotes ben ik altijd op zoek naar nieuwe, inspirerende makers om te interviewen. Al eerder luisterde ik de podcast Ervaring voor Beginners van Theo Maassen. Theo praat hierin precies een uur met bekende Nederlanders zoals theatermakers, comedians en muzikanten over het creatieve proces. Hier zou ik best eens interessante mensen kunnen vinden voor mijn project. Maar met zo’n 120 afleveringen is het vrijwel onmogelijk om ze allemaal te luisteren. Daarom besloot ik slimmer te werk te gaan en gebruikte ik AI en automatisering om de voor mij relevante pareltjes eruit te vissen. Het gevolg is dat ik mijn eigen competentie train en documenteer om uit grote hoeveelheden data de relevante informatie weet te vinden. Door mijn eigen creatieve en logische denken te combineren met AI en code.
Voor onderstaande project gebruikte ik ChatGPT 4.1 Mini en Claude Opus 4.0 via OpenwebUI (interface) en Openrouter (API keys). Ik gebruik de gratis versie van Google’s NotebookLM.
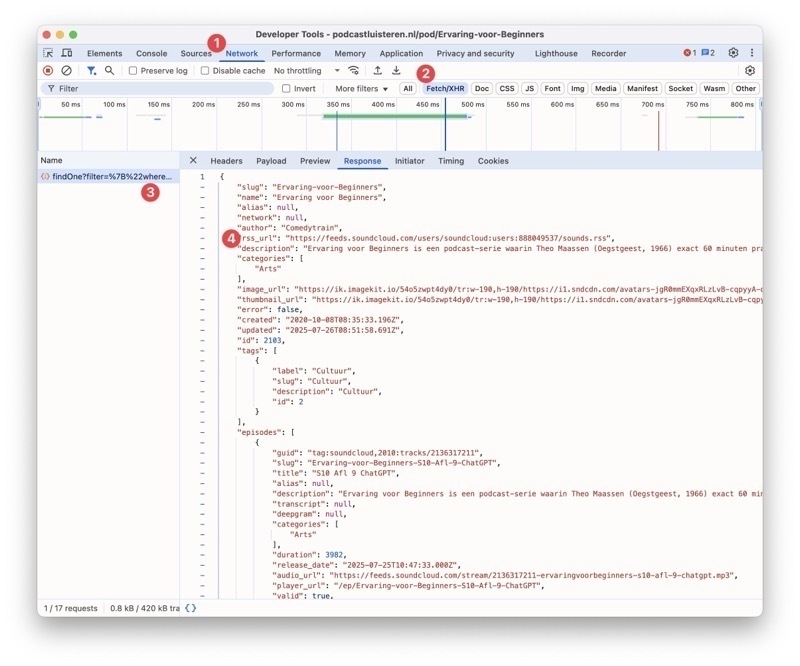
RSS feed vinden en omzetten naar JSON
De podcast-RSS feed was niet eenvoudig te vinden, maar via de netwerk-tab van mijn browser vond ik op podcastluisteren.nl alsnog de juiste URL. Deze gebruikte ik om een JSON bestand te maken met alle afleveringen, waarbij ik de titels opschoonde: de seizoens- en afleveringsnummer “Sxx Afl x” haalde ik weg, zodat alleen de naam van de maker overbleef. Van elke aflevering heb ik ook de URL naar het audiobestand (MP3) opgenomen. Zo ontstond een overzichtelijk én machineleesbaar bestand om verder mee te werken.


Filteren voor meer diversiteit
Ik wil graag meer diversiteit in mijn boekproject, daarom filterde ik het JSON-bestand nogmaals. Ditmaal zocht ik expliciet naar namen die niet typisch Nederlands én mannelijk waren. Hiervoor gebruikte ik een automatische herkenning van typisch Nederlandse mannennamen als filter, waarlangs ik de overige namen er juist uitpikte. Dit hoefde ik niet handmatig te doen en het gaf me meteen een handige startlijst met interessante, diverse makers.
Ik gebruikte de volgende prompt, let hier vooral op de laatste opdracht. Ik wil dat het LLM me eerst teruggeeft wat hij gaat doen, een soort dry-run voor hij echt aan de slag gaat.
Haal nu uit dit JSON alle entries (title en audio_url) waar de naam in “title” een typische Nederlandstalige mannennaam is. Bijvoorbeeld “Bram Bakker” is een typische Nederlandse mannennaam, omdat Bram een typische Nederlandse voornaam is. “Jandino Asporaat” is NIET typisch Nederlands man, evenals Elien van den Hoek. Jandino is geen veel voorkomende Nederlandse mannennaam en Elien is een vrouwennaam. Dus ik wil twee feeds van je: Een feed met alle typische mannennamen, zowel title als audio_url en dan de overgebleven namen in een tweede feed. Is deze opdracht duidelijk? Kun je me eerst in stappen uitleggen wat je exact gaat doen? Als ik dan akkoord geef, dan kun je pas echt aan de slag.
Dit werkte direct foutloos. Ik kreeg twee JSON bestanden terug die ik daarna nog handmatig heb gecheckt op de namen. Alles klopte.
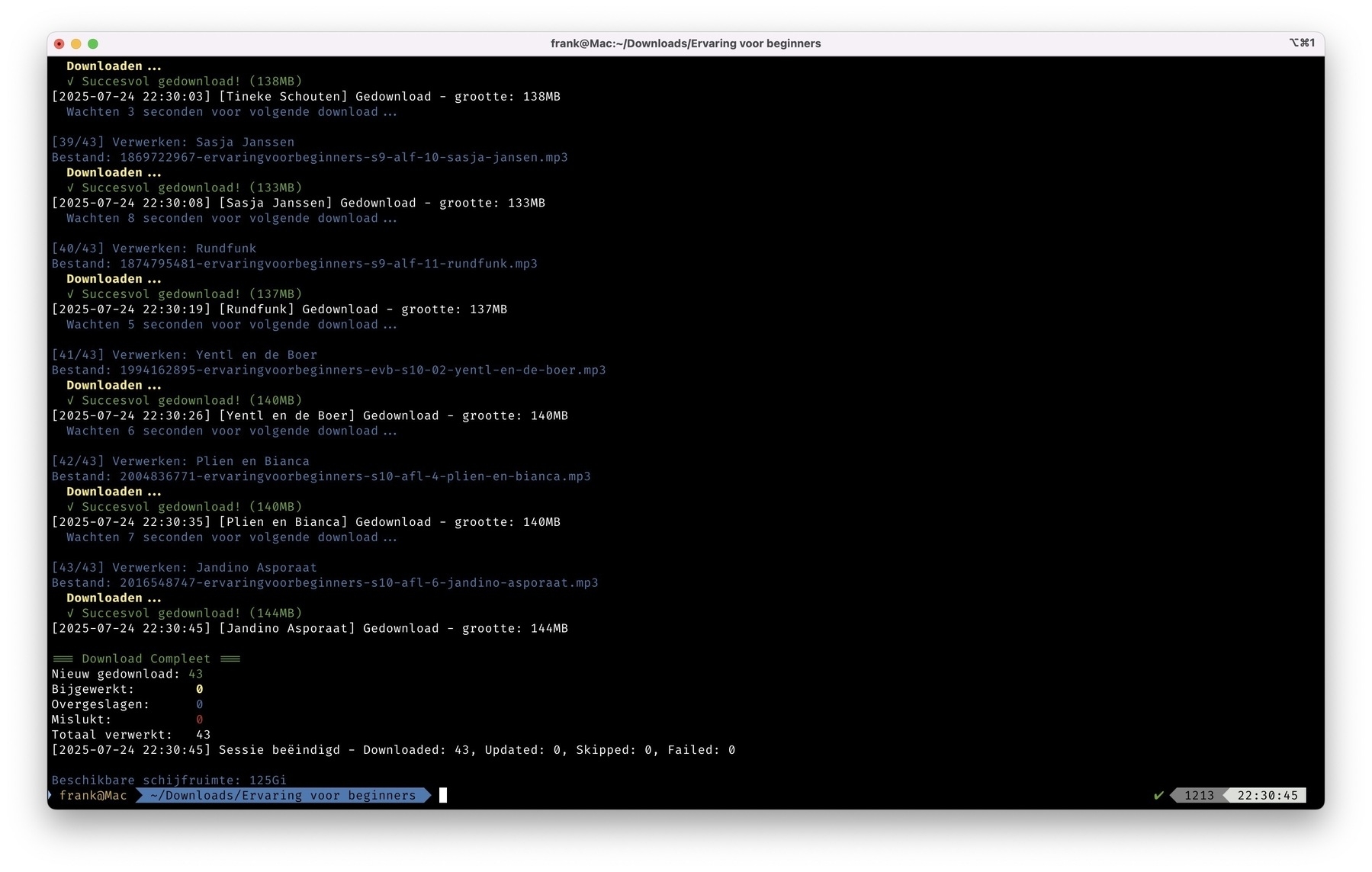
MP3-collectie downloaden via een bash-script
De volgende stap was om alle audio te downloaden. Ik kon nergens transcripties vinden, dus die moest ik maken. Daar heb je de audio voor nodig. Om de MP3 audiobestanden te downloaden schreef ik een bash-script dat:
Hiermee werkte ik efficiënt en betrouwbaar, zonder elk bestand handmatig te hoeven binnenhalen. Ik had alle MP3 bestanden in 6 minuten binnen, het script werkte bij de eerste poging al foutloos.

Het volledige script vind je hier op Github. Gebruik er van wat je nodig hebt.
Batch transcriptie met MacWhisper
Nu had ik alle audio. De volgende stap was om deze te transcriberen. Ik zette MacWhisper aan voor een lokale batch-transcriptie. 43 afleveringen van elk een uur werden automatisch uitgeschreven, waarvan het proces liep terwijl ik lag te slapen. Tussen 23:03 en 3:09 heeft de app alle 43 MP3 bestanden in het Nederlands uitgeschreven en lokaal opgeslagen. Het is nog niet helemaal perfect: de transcripties geven logischerwijs geen echte sprekersnamen, alleen generieke aanduidingen zoals “Spreker 1” en “Spreker 2”, wat de nabewerking iets ingewikkelder maakt. Ik zou dat nog met wat slimme bewerkingen kunnen oplossen. Spreker 1 is namelijk altijd Theo Maassen en spreker 2 kan ik uit de filename halen. Maar voor nu was dit prima. MacWhisper is gratis te gebruiken maar heeft dan beperkingen. De betaalde versie is voor mij zeker zijn geld waard. Niet in de minste plaats omdat het van Nederlandse makelij is. Hou er wel rekening mee dat je voor MacWhisper een stevige Mac nodig hebt. Minimaal met een M1 chip.
Analyse met NotebookLM: quotes & tijdcodes zoeken
De 43 transcripties upload ik in NotebookLM, een tool waarmee ik op makkelijke wijze relevante quotes en tijdcodes kan opzoeken. Zo vond ik snel passages die inspirerend waren, die nuttig kunnen zijn voor nieuwe interviews binnen CreativeNotes. De combinatie van automatisering en slimme analyse versnelt zó het creatieve proces. Waarom NotebookLM? Omdat het alleen in de transcripties zoekt en niet nog externe bronnen of andere onderwerpen er bij verzint, wat de overijverige ChatGPT vaak wel wil doen. Mijn prompt bij NotebookLM
Zoek in alle transcripties waar heel expliciet wordt gesproken over notities, notitieboeken, pen, papier, briefjes, schetsen of vergelijkbare analoge hulpmiddelen in het creatieve proces. Hoe gebruikt de geïnterviewde deze instrumenten?
Laat dat zien met een quote per geinterviewde. Geef de quotes in een puntsgewijze lijst per geinterviewde. Laat duidelijk zien dat iets wordt gebruikt als papier, systeemkaartjes, notitieboeken, losse vellen.
Het eindresultaat
Ik heb na een eerste check al zeker 5 namen die mogelijk interessant zijn voor mijn project. Uit de enorme berg informatie van 10 seizoenen Ervaring voor Beginners heb ik de parels gevonden die ik zocht. Nu wil ik de specifieke fragmenten nog wel afluisteren, inclusief de context van de quote. Als het een waardevolle lead is voor mijn project, dan moet ik op zoek naar een contact. Allemaal mensenwerk, maar zó leuk om te doen!
Over de balans tussen scrapen en research
Ik vroeg me af of het wel verantwoord is om een podcast op deze manier te “scrapen” en alle audio binnen te halen. Aan de andere kant realiseerde ik me dat ik inmiddels al vier à vijf namen heb gevonden waar ik echt dieper in wil duiken. Het doel is niet om zomaar alles te verzamelen, maar om die specifieke momenten zorgvuldig af te luisteren en te verifiëren wat er gezegd wordt. Bovendien ga ik die makers zelf nog benaderen voor een gesprek. Het voelt dan meer als gericht onderzoek dan als ongericht scrapen. Ondanks het scrapen en geautomatiseerd verwerken van de podcast, de afleveringen en de interactie tussen Theo Maassen en zijn gast is altijd heerlijk om naar te luisteren. Ik kan je de podcast sowieso aanraden!
Waarom werkt deze aanpak
Door data en creativiteit te combineren, voorkom ik dat ik verdrink in een zee aan audiofiles. In plaats daarvan filter ik gericht interessante makers en haal ik snel de kern uit de transcripties. Dit soort iteratieve workflows helpt me om helder te blijven focussen op wat echt belangrijk is in het creatieve avontuur. Daarnaast leer ik met deze stappen hoe ik met AI, code en logisch nadenken grote hoeveelheden data kan uitpluizen en er relevante informatie uit kan halen voor dit specifieke project. Dat is een competentie die je als kenniswerker meer en meer nodig zult hebben. Het is daarom goed die te trainen en te documenteren.
Volg mijn CreativeNotes avontuur!
Wil je volgen hoe zich dit verder ontwikkelt? Kijk dan op https://notes.frankmeeuwsen.com, waar ik al mijn ontdekkingen, stappen en gedachten deel. Schrijf je daar ook in voor de nieuwsbrief om niets te missen. Of direct hieronder.
LinkLeesMap S01E07 - Alle wegen leiden naar filosofie
Inmiddels ben ik zo’n 3 maanden thuis, sinds 1 juli ben ik officieel werkeloos. Al zit ik niet zonder werk. Ik krijg er niet voor betaald, maar ik heb genoeg te doen. De afgelopen tijd heb ik veel kennismakingsgesprekken voor het CreativeNotes project en dat brengt me op veel plekken in het land. Ik wil het aantal gesprekken via videocalls beperken en zoveel mogelijk in persoon of telefonisch doen. In de tussentijd krijg ik de uitnodiging om weer zitting te nemen in de jury voor de Grand Prix Content Marketing en vraagt vriend Erwin Blom me voor een case voor zijn nieuwe project: AI In Actie. Leuk allemaal hoor!
Voor CreativeNotes hou ik net zo goed een weekbericht bij, de Paper Trails die je wekelijks in je mail kunt ontvangen.
Wat zag ik zoal deze week?
Na een spel Dungeons & Dragons met het gezin, ontdekte ik waarom AI ons niet snel zal vervangen.
Ik ken Vladimir Campos nog uit mijn Evernote tijd. We waren beiden Evernote consultants en spraken in 2014 op de Evernote Conference in San Francisco. Vlad is nog altijd zoals hij zelf zegt, “a Workflow Consultant and Content Creator obsessed with simplifying processes, and driven by learning and passing it along.” Hij is inmiddels ook vol op de Obsidian trein gesprongen en geeft veel waardevolle tips en inzichten over zijn eigen ontdekkingsreis. Zo gebruikt hij Obsidian Publish om direct te publiceren op zijn website, maar dat gaat niet altijd zonder slag of stoot. Als je van plan bent om meer met Obsidian Publish te doen, check zeker zijn blogposts om niet in dezelfde valkuilen te stappen. Wil je meer weten over Obsidian en hoe je dat kunt inzetten voor je eigen workflow? Laat het me weten! Ik help je er graag mee verder.
Afgelopen week mocht onze oudste dochter eindelijk haar VWO diploma in ontvangst nemen. Ze moest voor een paar vakken een jaar extra lessen volgen en opnieuw examen doen. Maar nu is ze echt klaar met VWO en gaat ze na de zomer de studie doen waar haar interesse ligt.
De mooie blogpost van Lisa Chandler bracht me op een idee voor een klein cadeau. Tess heeft een fraaie Some Lines a Day notitieboek gekregen van ons. Zo kan ze tijdens haar studie in kleine stappen de herinneringen opbouwen die ze later zal waarderen.
Want zoals Jacob Kuppermann al in juli 2024 schreef, toen hij Robin Sloan interviewde over zijn boek Moonbound:
[…] However many notes you’re taking now, you probably should be taking more and you should be a little more liberal with them.
Yancey Strickler, één van de oprichters van Kickstarter, start een nieuw initiatief: Artists Corporation. Een nieuwe bedrijfsstructuur, speciaal voor creatieven, waarin de rechten en controle over het gemaakte werk goed zijn geregeld. Bekijk de TED talk waar hij het plan ontvouwt of check de website waar je direct je steun kunt geven.
Over kunst maken gesproken, de Talking Heads maken een videoclip voor Psycho Killer, bijna 50 jaar nadat ze het nummer uitbrachten. Het is een pareltje, gemaakt door Mike Mills. In een Behind the Scenes video vertelt hij meer over het concept van de clip, waar verschillende emoties in herhaling langskomen.

Een fascinerend fenomeen, “Getting to Philosophy”. Open een willekeurig Wikipedia-artikel, klik op de eerste link in de hoofdtekst, herhaal dit telkens op de volgende pagina’s en je komt altijd uit op het lemma over Philosophy. Ik heb het getest met een paar links en het werkt!

(Bron: Hannah Moran)
Tot volgende week, blijf mooie dingen maken en abonneer je op mijn nieuwsbrief Paper Trails.
Hoe blokkeer je banners in Safari iOS
Sinds gisteren heb ik een nieuwe iPhone in gebruik. Na 5 jaar een iPhone 11 was de laatste ongewenste val van het toestel fataal. Het touchscreen rondom het gebied van het keyboard begon glitches te vertonen en verkeerde letters terug te geven. Dat is toch knap lastig als je vaak wat schrijft op je telefoon. Ik heb nu een iPhone 15. Het mooie is dat ik dankzij de ingebouwde data transfer alles van de oude iPhone kan overnemen.
Op één ding na.
Ad-blockers in Safari.
Ik heb jarenlang de Better Blocker gebruikt en dat werkte prima. Tenminste, dat dacht ik. Nu kan ik de app niet meer vinden in de App store en lijkt de website ook te verdwenen. Bij de makers Aral Balkan en Laura Kalbag kan ik (nog) geen informatie vinden over de beschikbaarheid van de app.

Maar op mijn iPhone 11 zag ik vrijwel geen banners. Hoe heb ik die destijds dan geblokt? Ik weet het niet meer. En de iPhone is inmiddels ook leeg gemaakt dus ik kan niet meer nazoeken hoe ik het eerder voor elkaar heb gekregen. Ik heb nooit een andere (betaalde) adblocker gebruikt naar mijn weten.
De babbelbox vraagt, advertenties blokkeren in Safari iOS, hoe doet ú dat?
Hoe ik verborgen Youtube video's zichtbaar maak met een browser extensie
Wist je dat de gemiddelde Youtube video zo’n 41 keer wordt bekeken? Voor een platform dat ogenschijnlijk vol staat met professionele content creators, het feit dat het na de Google de meest bezochte site is, valt dit aantal views misschien wel tegen? Of is er iets anders aan de hand? Ik leg je uit hoe ik door dit gegeven op het idee kwam om een browser extensie te maken om de video’s zichtbaar te maken die het Youtube algoritme onzichtbaar houdt.
De video’s die niemand ziet
Ik las een artikel bij BBC “The hidden world beneath the shadows of YouTube’s algorithm”, geschreven naar aanleiding van het 20-jarig bestaan van Youtube. Het geeft een fascinerende andere blik op het videoplatform. Niet over de grote kanalen, de succesvolle influencers, de rol van het platform in de online gesprekken. Maar meer over de essentie van Youtube als persoonlijk videoplatform. Met miljarden video’s die nog nooit of slechts zelden zijn bekeken. Auteur Thomas Germain haalt een onderzoek aan van onder andere Ethan Zuckerman. Zuckerman is onder andere directeur van het Institute for Digital Public Infrastructure en vooral blogger. Uit het onderzoek blijkt dat de mediaan van het aantal keer dat video’s zijn bekeken slechts 41 keer is. Dit betekent dat de meeste video’s in de dataset minder dan of gelijk aan 41 keer zijn bekeken. Sterker nog, als je video meer dan 130 views heeft, dan zit je in de bovenste 30% van de meest populaire content op het platform.
De bevindingen van het onderzoek deden mij weer denken aan een website waar Germain ook naar verwijst, IMG_0001 van Riley Walz. Hier vind je video’s die tussen 2009 en 2012 met de iPhone werden geupload en de standaard bestandsnaam hielden, IMG_ gevolgd door 4 getallen. Dit zijn video’s die totaal niet zijn geoptimaliseerd voor kijkers, maar juist bedoeld waren om even online te zetten, te delen met iemand anders. Het zijn de kleine snapshots van het leven, publiek gemaakt via de videodienst.
Ik bedacht me dat er vast meer video’s moesten zijn van andere camera’s, met eenzelfde vaste structuur in de bestandsnaam en met weinig views op Youtube. Zo had ik een Sony Cybershot, waarvan de bestandsnaam met DSC_ startte. Het kan niet anders dat op Youtube ook video’s zijn te vinden in het formaat DSC_xxxx.
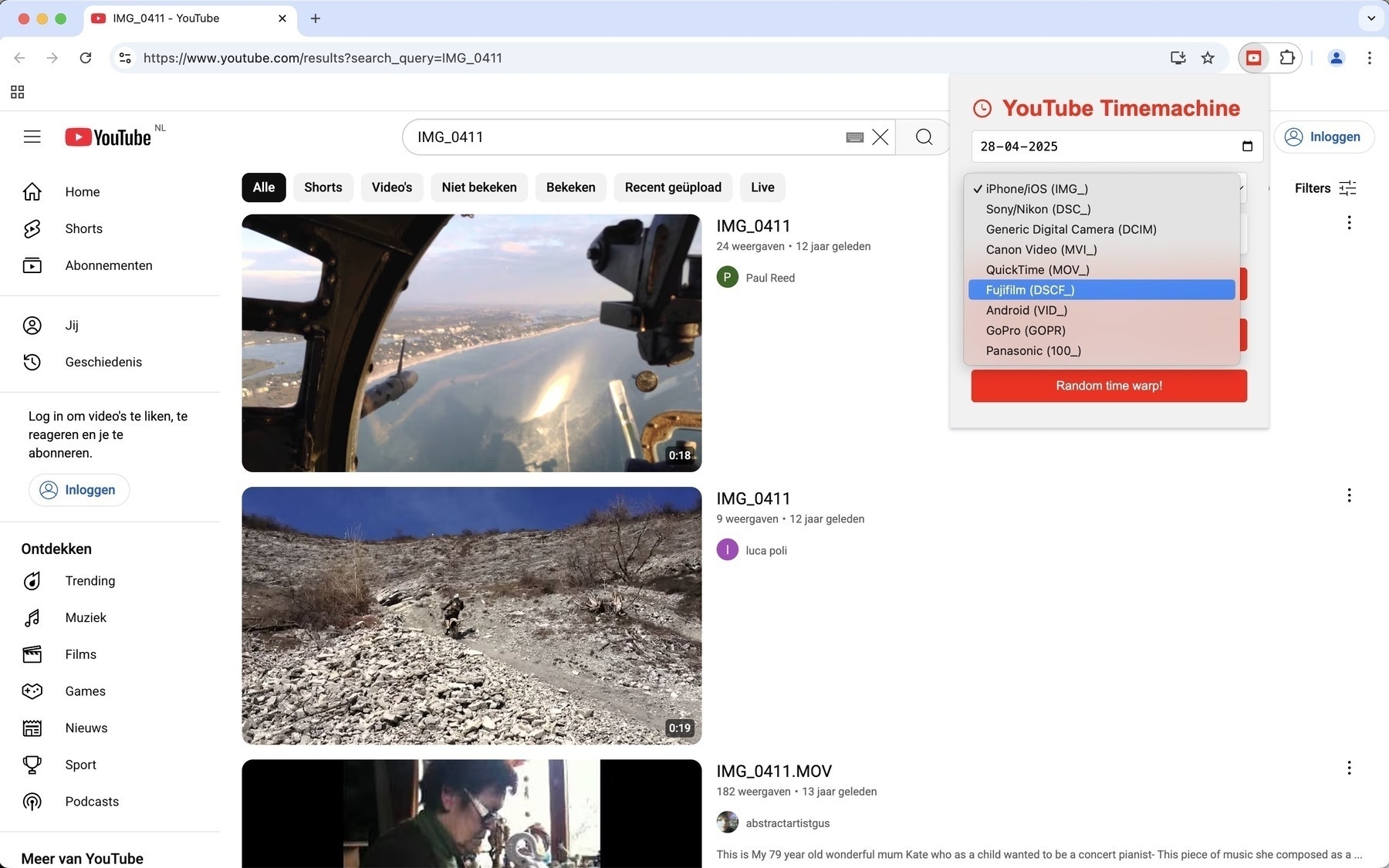
Het idee
Toen kwam het idee binnen: Zou het niet leuk zijn als je met een browser extensie door deze video’s kunt zoeken? Ik legde het idee voor bij AI-app Openrouter, waarmee ik automatisch met verschillende modellen kan praten, afhankelijk van de vraagstelling. Ik had nog nooit een browser extensie gemaakt, dus dat liet ik de dienst ook maar stap voor stap uitleggen.
Na 30 minuten had ik een lokale Chrome extensie die exact deed wat ik wilde.

Je kiest een datum en een cameramodel. Van de maand en de dag maakt de code vier getallen. Zo zou vandaag 0501 zijn en plakt deze met het gekozen model in een zoekopdracht voor Youtube. Om vervolgens in Youtube direct de resultaten te laten zien. Hier zie je video’s met de titel DSC_0501 of hier zie je video’s die met een Go Pro zijn gemaakt en de bestandsnaam GOPR1127 hebben. Je kunt ook een random model en getal selecteren met de Timewarp knop. Ik koos er voor om een datum als startpunt te maken om de vier getallen te genereren. De extensie zoekt dus niet naar video’s die met de specifieke modellen op de specifieke datum zijn geplaatst. Is dat te onduidelijk nu? Laat het me weten.
De resultaten zijn net zo verrassend als in het artikel van Germain. Er komen dashcams voorbij met 15 views, een jonge skier met 2 views of een voorstelling van drie jonge vriendinnen, slechts één keer bekeken. De rustgevende watervallen van Allagash, Maine. Sommige video’s zijn nog nooit bekeken als je door de lijst scrollt, sommigen hebben al honderden views. Maar het zijn vrijwel allemaal video’s die vrij zijn van call to actions, “like en subscribe” iconen en gelikte producties. Het zijn doorkijkjes in het dagelijkse leven van mensen overal ter wereld. Het zijn video’s die niet de pretentie hebben dat de maker een influencer wil zijn op social media. Het zijn persoonlijke boodschappen waarbij de maker de middelen gebruikt die voor handen zijn. Zoals snel een video maken, uploaden en privé delen.
Youtube noemt zich graag het epicentrum van populaire cultuur en het nieuwe Hollywood. Ik zie het liever als publieke infrastructuur voor mensen die een verhaal willen vertellen. Ongeacht voor hoeveel kijkers dat is.
Hoe maak je een browser extensie?
Ik had nog nooit een browser extensie gemaakt, dus ik liet Deepseek me eerst maar eens uitleggen hoe die in elkaar zitten. Vervolgens is het model aan de slag gegaan om de extensie te maken, en op basis van mijn aanwijzingen constant wat aanpassingen te doen. Tenslotte heeft AI me geholpen met de uitleg hoe ik een browser extensie kan publiceren op de Chrome Web Store en bij Mozilla Add Ons.

Alles zit relatief eenvoudig in elkaar. Je kunt de volledige code op Github vinden, downloaden en zelf aanpassen.
Met de hulp van AI kon ik van een idee naar livegang gaan in nog geen 90 minuten. De meeste tijd zat in het maken van de juiste iconen en het invullen van de formulieren bij Mozilla en Google om de extensie te publiceren. Al het basiswerk is door AI gedaan. Ik heb zelf nog wel de code bekeken. Omdat het relatief eenvoudig in elkaar zit, kan ik het wel beoordelen of het doet wat het moet doen. Mogelijk kunnen wat functies efficienter en zal de CSS meer gestroomlijnd kunnen. Maar ik ben er voor nu tevreden mee.
Ik ga nu nog uitzoeken waar en hoe ik de extensie het beste kan promoten. Ik vermoed sowieso op een aantal specifieke subreddits en op Hacker News. Natuurlijk mail ik de auteur van het artikel, ik denk dat hij er ook wel interesse in heeft. Mogelijk kan ik Ethan Zuckerman nog een bericht sturen. Ik wil er niet héél veel tijd aan besteden, het is vooral een leuk probeersel om iets bij te dragen aan het internet dat we wel eens vergeten in de comerciele bombarie die we over ons heen krijgen. Het internet van de kleine, persoonlijke interacties. Waar je even een video upload om aan iemand te laten zien. Niet met de bedoeling om er rijk mee te worden of veel invloed mee uit te oefenen. Maar om wat te delen. Als ik dat meer zichtbaar kan maken met deze browser extensie, dan is mijn doel gehaald.
Ook leuk om te weten, ik publiceerde ooit de 150e video ooit op Youtube. Die korte minispeedway video van 20 jaar geleden is slechts door 5.500 mensen bekeken. Het is iets meer ge-edit en geen standaard camera-bestandsnaam, maar toch een stukje verborgen Youtube historie…
E-mail migratie van Fastmail naar Soverin
Na een vergelijking van de mogelijkheden en de prijzen heb ik gisteren eindelijk de knoop doorgehakt. We stappen met onze email over van Fastmail naar het Nederlandse Soverin. Het aanbod is prima voor ons, de prijs is goed en het is een Nederlandse dienst. Wel zo prettig. Ik start om de mail van mijn eigen domein eerst om te zetten, zodat ik kan zien hoe het traject gaat. Later deze week kan ik dan eenvoudig het domein van mijn lief omzetten.
Er zijn na een dag twee zaken die me opvallen in het aanmeldproces van Soverin. Als ik een account heb gemaakt en betaald krijg ik onderstaand scherm.

Ik had al een wachtwoord aangemaakt, en ik begrijp niet goed waarom er “content missing” staat in dat vlak. Bij het invoeren van mijn telefoonnummer moet ik een wachtwoord invoeren. Maar welk wachtwoord? Wat ik net heb aangemaakt bij mijn account? Ik heb geen idee. Ik krijg nergens een uitleg of validatie. Ik krijg ook nooit een bevestiging via SMS dat de koppeling tussen account en telefoonnummer is gemaakt. Vreemd.
Daarna moet ik de MX records van mijn domein omzetten. Dat gaat bij Soverin in twee stappen. In stap 1 voeg ik alleen een TXT record toe aan de DNS van mijn domein. (Voor de niet-technisch ingewijden, gooi voorgaande zin in een AI chatbot en vraag om uitleg als je meer wilt weten)

De aanpassing staat er sinds gisteren, maar er is de afgelopen 24 uur niets geverifieerd. Ik zou toch verwachten dat dit een geautomatiseerd proces is. Ik heb nergens een knop “Verifieer domein NU”, dus ik moet maar wachten. Denk ik.
Geen vlekkeloos begin eerlijk gezegd. Ik hoop dat het omzetten van de daadwerkelijke MX-records een stuk soepeler gaat en zonder storingen.
De dataview plugin in Obsidian is krachtig en tegelijk een puzzel om goed in te stellen. Heb je een specifieke wens om de juiste notities uit je Dataview query te krijgen, dan kun je aan deze chatbot gewoon vragen wat je wilt en je krijgt de juiste dataview query terug. Superhandig! Nu nog integreren in Obsidian zelf :-)
Een eigen foto-bibliotheek optuigen
Ik heb de hele ochtend met de selfhosted foto-app Immich zitten spelen. Hiermee kan ik al mijn foto’s op een eigen server zetten en ik heb er volledige controle over. Het is nogal een klus met meer dan 40.000 foto’s van de afgelopen 20 jaar. Waar datumvelden niet kloppen, foto’s meerdere malen in verschillende mappen staan. En dan mis ik nog heel veel materiaal. Het is nogal overweldigend om al die foto’s zo bij elkaar te zien. Zoekend naar de juiste datum. Of in elk geval een jáártal.
Zo kwam ik foto’s tegen van een feest in popzaal Mezz in Breda. Ik had geen idee meer wanneer dit ooit was, maar de kledingstijlen verraadde dat het ergens begin deze eeuw moest zijn geweest. Het zijn vooral foto’s van vrienden, bij de bar, in en rond de Mezz. Eigenlijk geen een foto van het concert dat we die avond bezochten. Ik zag op de achtergrond van de bar een poster van een aankomend concert. Met de datum vrijdag 3 juni. Een snelle zoektocht met Claude.ai gaf me uitsluitsel. Ik vroeg hem naar alle jaren tussen 2000 en 2010 waar 3 juni op een vrijdag valt. Alleen in 2005 viel 3 juni op een vrijdag. Even zoeken in de geschiedenis van Mezz en al snel kwam ik uit op 27 mei 2005, bij een concert van een AC/DC coverband. Dát kon ik me nog wel voor de geest halen. Toch handig, dat internet! Het mooie van Immich is dat ik de datum van foto’s direct goed kan zetten. Zo ontstaat langzaam maar zeker een mooie tijdlijn.
Waar ik écht heel blij van word is de gezichtsherkenning op de foto’s. Als ik het goed begrijp gebeurt die op de server zelf, gaat er niets naar allerlei BigTech serverboerderijen waar mijn gelaatstrekken tot in de eindigheid worden gemonetized. Ik wacht nog altijd op de eerste baardolie-sponsor, dus zo goed zal dat monetizen niet werken. De gezichtsherkenning haalt wel heel veel gezichten op. Van toevallige passanten op straat, mensen in het publiek bij een concert of een gezicht op een schilderij. Maar dat geeft niet, het stuurt me enorm veel toevallige paadjes in en ik vind het heerlijk. Er zit veel handmatig werk in het opschonen van de duizenden foto’s. En met de ingebakken, onvermijdelijke trips down memory lanes bij elke folder die ik open, kan dat nog wel een tijdje duren. Maar dat geeft niet. Ik heb tijd.
Ben je op zoek naar een soortgelijke oplossing? Ik heb de volgende opzet:
Hetzner is een Duitse cloudprovider met een goede staat van dienst. Ik kwam er terecht via Max en ik ben erg tevreden over hun diensten. Als je besluit gebruik te maken van hun diensten, doe dat via deze referral link, dan krijgen we beiden wat credits van onze Duitse vrienden!
Tag je teksten met AI
Een fijne zondagochtend rabbit-hole. Martijn Aslander bracht me op het spoor van Jorge Arango en zijn boek Duly Noted. Daar begin ik binnenkort aan, maar ik was nu vooral geïntrigeerd door zijn gebruik van AI om posts van zijn eigen blogs beter te taggen. Jorge heeft een uitgebreide handleiding gepost. Niet voor de absolute beginner en je moet niet bang zijn om zelf wat te sleutelen en te klooien. Maar je kent me…
Een deel van mijn oudere posts uit 2023 liggen nu op de testbank, waar ik een AI model de posts laat lezen en voorstellen doet voor nieuwe tags. Die tags komen uit een vooraf opgestelde lijst. De volgende stap is dan het controleren van de lijst, zien of het model toch zelf tags verzint en bepalen hoeveel ik handmatig nog moet aanpassen. Ik kan zo met terugwerkende kracht mijn blogposts beter vindbaar maken én beter aan elkaar gelinkt. Dit kun je met je blog doen, maar omdat het hier om lokale tekstbestanden gaat, zou ik dit ook prima met mijn PKM systeem kunnen doen. De belangrijkste voorwaarde is dan wel dat ik een lokaal model gebruik, zodat mijn notities niet in een databank bij een grote AI provider staan. En laat dat nou prima mogelijk zijn met de huidige hardware die ik heb, of met hyperlokale servers waar je zelf meer controle over hebt dan de grote modellen die claimen als Zwitsers zakmes voor alles een oplossing te zijn.
Waarom installeer ik Linux op een Macbook Pro?
Het is geen politieke keuze omdat ze weer op X adverteren. Het is ook niet dat ik afscheid wil nemen van het OS waar ik al zeker 15 jaar gebruik van maak. Maar er lonkt soms iets. En er zijn van die kleine momenten die dan samen komen.
Zo las ik de overpeinzingen van Denny Henke op zijn blog, om een overstap te maken. Hij maakt hele bewuste keuzes en deelt zijn proces stap voor stap. Ik vind dat mooi om te lezen en het zette bij mij iets in beweging.
Mijn lief kocht een tijdje terug een nieuwe laptop, waardoor haar huidige laptop ineens niets lag te doen. Het scherm werkt niet helemaal goed, het energiemanagement is een soort van non-existent, maar de laptop werkt. Mits er een stroomkabel in zit. En als je er niet teveel van vraagt met apps en energieconsumptie (je kunt er geen lokale AI modellen op draaien).
Ik heb nog altijd een goed werkende 27" Apple Cinema Display op mijn werkplek staan
Ik zit steeds vaker te denken om op de laptop die ik voor mijn werk heb, een betere scheiding te maken tussen privé en professioneel. Nu zit ik vaak nog privé zaken te doen op mijn werklaptop. Niet dat dit een heel groot probleem is, maar ergens voel ik er toch meer voor om dat beter te scheiden.
Dus waarom geen bootable installatie van Linux Mint maken en die op een oude MacBook Pro installeren? En nee, niet naast MacOS, maar als enige installatie. Met een USB-stick en een goed stappenplan, ben je in 30 minuten klaar.
En het ging vrij vlekkeloos.
Na het opstarten herkent de laptop automatisch de grotere Cinema display, de WiFi wordt meteen opgepikt. Het gaat allemaal vrij goed.
Ik wil de komende tijd een logboek bij te houden met mijn installatie- en gebruiksperikelen. Mogelijk kan dat in de toekomst andere overstappers/meelifters helpen.
De eerste stappen
Na opnieuw opstarten moest ik meteen de zolder op. Want mijn draadloze toetsenbord en trackpad waren niet bereikbaar via Bluetooth. Ik wilde niet meteen gaan klooien met drivers en allerlei extra stappen. Dus ik haalde een USB muis en toetsenbord van zolder. Aansluiten en gaan. Eenvoudig.
Mijn eerste installatie is die van 1Password. Ik heb al mijn wachtwoorden in een Family account en gelukkig bieden ze een Linux installatie aan. Eerlijk is eerlijk, het is meteen een beetje een gedoe, met dingen in de terminal. Maar het kan en het werkt. Als ik 1Password heb, dan kan ik weer vrijwel overal bij.
Vervolgens installeerde ik Git via de commandline (sudo apt install git, veel moeilijker is het niet) zodat ik eenvoudig diverse repos kan ophalen
Ik installeerde Obsidian via de ingebouwde Software Manager. Mijn vault waar ik op de Mac in werk, synchroniseer ik niet met hun dienst, maar met git. Die ga ik dus nog overzetten. Maar ik wil eerst kijken of ik op een slimme manier mijn installatie met plugins kan overzetten van Mac naar Linux.
Ik maakte nieuwe ssh-keys aan (ssh-keygen) zodat ik weer eenvoudig en wachtwoordloos kan inloggen op mijn servers bij Hetzner.
Ik installeerde Homebrew. Ik moet nog kijken wat ik er verder mee wil installeren, maar het is alvast handig om klaar te hebben staan.
Ik installeerde Emacs. Ik begin op deze machine met een vanilla Emacs, ik volgde de “basic and capable configuration” van prot om al een wat fijnere werking te hebben. Emacs is al jaren mijn hobby-editor. Zoals sommigen een old-timer in de garage hebben staan om op zondag aan te klussen, zo heb ik software uit 1985 om op zondag mee te klussen.
Thunderbird was al geinstalleerd, dus daar de mail mee ophalen was eenvoudig het aanmelden van mijn mailaccount.
Wat moet ik nog uitzoeken?
Er zijn best wel wat zaken die ik moet uitzoeken. Ik ben niet van plan helemaal over te stappen van Apple naar Linux. We hebben in het gezin allemaal een iPhone, we gebruiken de gezamenlijke foto-mogelijkheden, dus een complete overstap zie ik niet snel gebeuren. Ik moet wel bedenken hoe ik eenmaal niet op de vaste werkplek thuis, toch toegang heb tot prive zaken. Zoals een Obsidian vault, bestanden of andere dingen. Ik denk dat een soort remote desktop wel mogelijk moet zijn. Zodat ik op de werklaptop kan inloggen op de Linux machine thuis ofzo? Moet ik dus nog uitzoeken.
Na meer dan een decennium op een Mac werken is de muscle memory in mijn vingers er. Dat merk ik met de sneltoetsen die ik zo gewend ben van mijn Mac. Die niet werken op Linux. Of in elk geval, nóg niet.
Ook zoiets, accenten op letters. Ik heb nog geen idee hoe ik die er snel op krijg terwijl ik typ. Ik ben gewend om bv alt-e e te tikken voor een e met accent. Dat is in Linux iets anders, met de zgn compose-key. Die kan ik zelf instellen, dus dat is nu right-alt, dan werkt het prima.
Andere sneltoetsen zoals de alt, ctrl en windows toets op het keyboard, die moet ik nog eens rustig mappen zodat ik weer op normale snelheid kan tikken.
Ik heb op mijn Mac diverse kleine configuraties staan, zoals API keys voor diverse diensten. Die moet ik nog omzetten.
Een goede windowmanager voor Linux Mint installeren en configureren.
En zo zijn er gaandeweg vast nog tientallen kleine verbeteringen die ik kan instellen. Maar ik heb geen haast. Het is een hobby. Ik hoef er niet direct heel productief mee te zijn.
Nieuwe email provider gezocht
Sinds 2018 gebruik ik de emailservice van Fastmail om al mijn mail op eigen domeinen te verzenden en ontvangen. Het werkt prima. De webinterface mag een opfrisser krijgen, maar verder is het allemaal in orde. We hebben 2 accounts op eigen domein en we betalen in totaal zo’n $120 per jaar. Maar toch begint het weer te schuren. Het bedrijf is gevestigd in Australië, de mailservers van Fastmail staan in de USA. Plus ze bieden geen end-to-end encryptie. Anders gezegd, er is een mogelijkheid dat anderen meelezen met mail. De mail die bij me binnenkomt en die ik verzend is niet heel spannend. Maar toch. Net als met de ouderwetsche briefpost vind ik het een prettig gevoel dat ik een envelop kan sturen die dicht is bij verzending en bij aankomst. Of ze bij PostNL inmiddels ook metadata verzamelen van verzender en ontvanger met briefpost, dat weet ik niet. Lijkt me sterk, maar dat is een ander verhaal.
Goed, tijd voor een alternatief voor Fastmail. Een provider in Europa vind ik wel zo prettig, uiteraard alles veilig en encrypted, een moderne interface (sneltoetsen please!) en bij voorkeur agenda-functionaliteit bij de dienst. Ik kom een paar namen steeds tegen. Soverin en Startmail uit Nederland en Tuta in Duitsland. Protonmail kom ik natuurlijk ook veel tegen, maar voor wat we nodig hebben zou dat een 50% prijsstijging zijn. Daar moet ik dan wel even over nadenken.
Heeft iemand ervaringen met een van deze providers? Ik hoor het graag!
Samenvattingen bij blogposts
Sinds mijn verhuizing van zelf-geïnstalleerde en -onderhouden WordPress naar hier-heb-je-geld-regel-het Micro.blog hosting, ben ik best tevreden over de laatstgenoemde service. Het is gewoon heel eenvoudig. Ik schrijf, ik publiceer, ik ga verder. Ik hoef me niet per sé bezig te houden met nieuwe functionaliteiten, met updates, met gedoe. Want eerlijk is eerlijk, WordPress was best wel vaak gedoe. Of eigenlijk, het uitgangspunt dat ik alles in eigen beheer had, leidde er toe dat ik van alles bedacht omdat het kon. Niet dat het altijd zo handig was om te maken of te onderhouden.
Maar goed. Ik ben dus blij met Micro.blog. Niet in de minste plaats omdat eigenaar/helpdesk/programmeur/man-met-mening Manton in een constant tempo vernieuwingen en updates doorvoert. Zo is het nu mogelijk om samenvattingen van een post te maken. Dat klinkt voor menig WordPress-adept als een “pffffff…gast! Dat kunnen we al jáááren!” en dat klopt. Ik maakte er soms wel eens gebruik van. Zeker bij langere posts is het handig om een samenvatting in een feed of social post aan te bieden. Je schrijft de samenvatting zelf, maar zoals Manton het in bovenstaande link zegt, je kunt het ook door AI laten genereren. Mja, zou kunnen. Als ik gebruik maak van de web-interface van Micro.blog. Maar dat doe ik niet. Vrijwel al mijn posts zijn geschreven in Drafts of Obsidian, via een koppeling met de Micro.blog API. Ik gebruik plugin voor Drafts en plugin voor Obsidian. Nu is het dus wachten tot deze plugins updates hebben waarmee ik eventuele samenvattingen kan toevoegen aan langere posts.
Want no way dat ik zelf die plugins ga aanpassen omdat ik niet kan wachten… toch? Tóch?
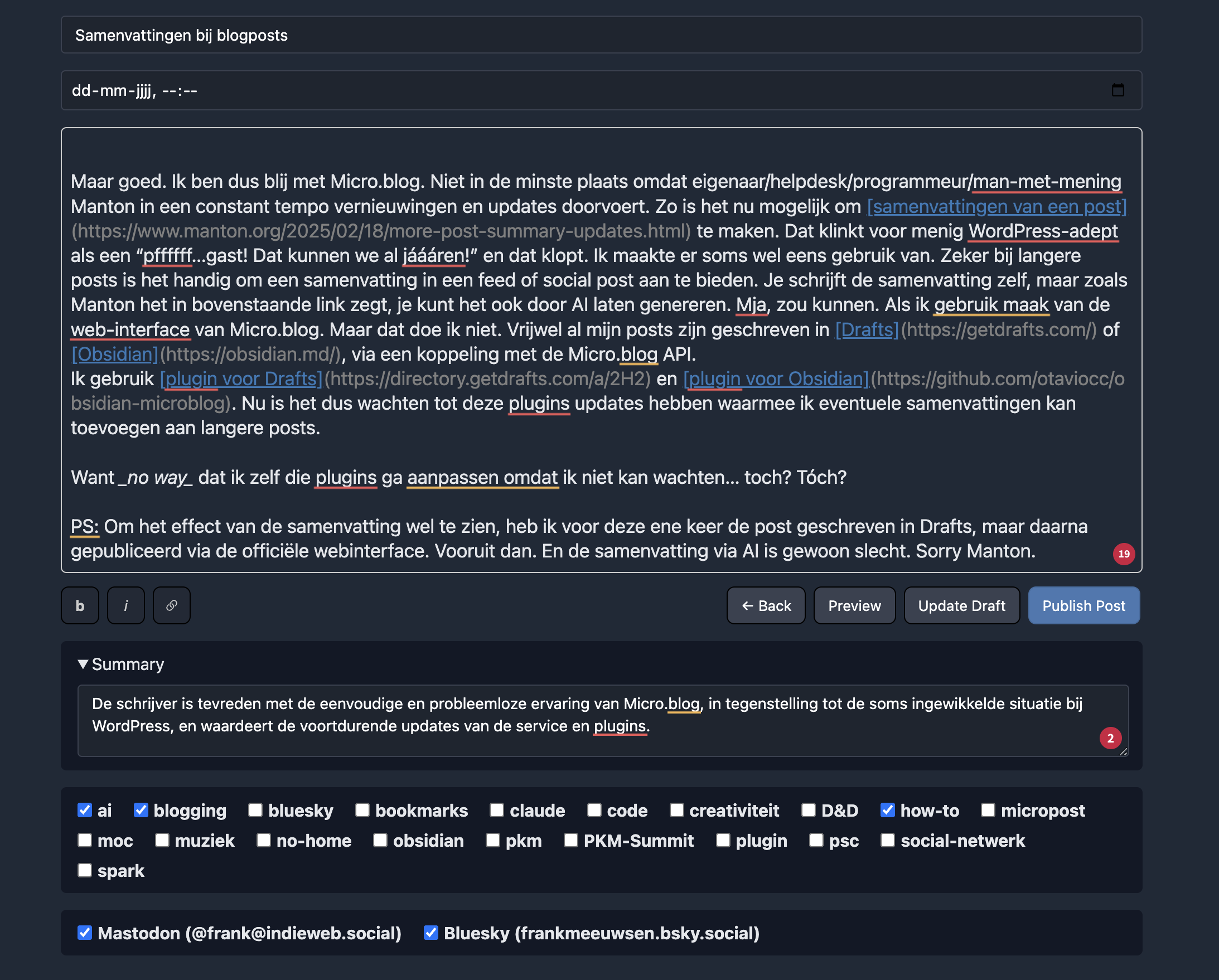
PS: Om het effect van de samenvatting wel te zien, heb ik voor deze ene keer de post geschreven in Drafts, maar daarna gepubliceerd via de officiële webinterface. Vooruit dan. En de samenvatting via AI is gewoon slecht. Sorry Manton.

Alternatief reactiesysteem gevraagd
Bij de vorige blogpost over de Nederlandse bloggerslijst, kreeg ik goede aanbevelingen via zowel Mastodon als via het reactieysteem op deze blog zelf. Dank! De integratie van Micro.blog (alle slimheid die deze boel draaiende houdt) en sociale netwerken (de goeie!) is prima op orde. Maker Manton heeft zelfs een reactie systeem in het CMS ingebouwd. Maar om daar een reactie achter te laten moet je eerst inloggen met Mastodon, Bluesky of Micro.blog zelf. En dat wil ik toch liever niet. Ik heb geen last van spam via reacties, dus een eenvoudig reactie-paneel-ding is prima voor me. Dus heb ik Cusdis een-soort-van-ingebakken. Met wat script, spuug en schietgebedjes hangt onder elke post de mogelijkheid om “gewoon” een reactie achter te laten. Maar de vormgeving van dat Cusdis ding is verschrikkelijk! Horrendous! Een abomenatie zou men zeggen in vroeger tijden. Ik krijg de kleuren niet op orde, het formaat van de teksten, het hangt er allemaal maar een beetje bij. En dat is zonde.
Maar goed, ik doe het er mee net als jullie, mijn lieve lezers. Want ik krijg er zo nu en dan een reactie op en dat is leuk. Maar het oog wil ook wat. Het mag allemaal wat netter. Ik krijg het niet voor elkaar met mijn beperkte kennis van scripting, CSS en HTML. De AI-overlords heb ik al eens een paar keer om gevraagd, maar daar kwam ik niet veel verder mee.
Wat zijn alternatieven voor zo’n reactiesysteem? Dit blog is een statisch blog, gebouwd in Hugo. Dus er zou toch wel iéts moeten zijn?
Dus euh… laat een reactie achter :-)
SPARK! Toon random kennis in Obsidian
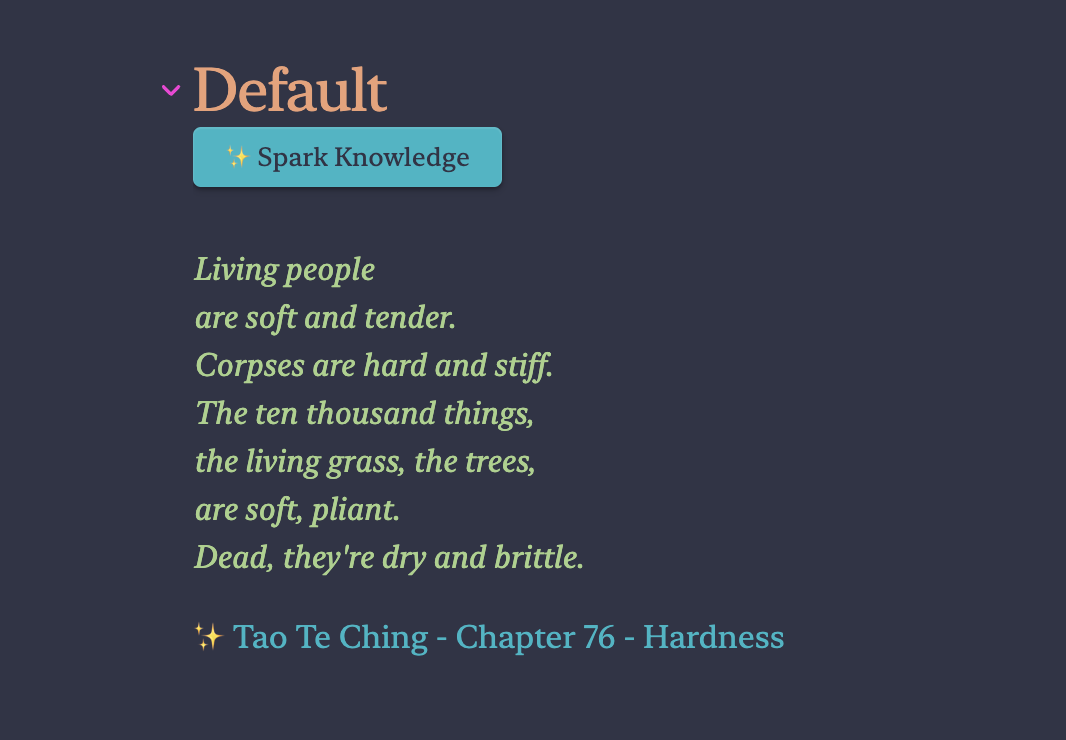
Boven de multi-kolom layout op mijn Obsidian homepage laad ik continu een random paragraaf uit de Tao Te Ching. Door op een button te klikken verandert de paragraaf en kan ik naar het origineel doorklikken voor verdere studie. Ik maakte hiervoor een eigen script, in samenspraak met de chatbot Claude van Anthropic.

Hier kreeg ik best wat vragen over, “hoe kan ik dat script zelf gebruiken? Welke onderdelen moet ik aanpassen?”
Om dat op te lossen én een eigen micro-obsessie te beantwoorden, ben ik weer samen met mijn buddy Claude aan de slag gegaan. In deze blogpost leg ik je uit hoe je dit script kunt installeren, hoe je het op een pagina plaatst én ik vraag je om feedback!
PS: De micro-obsessie is “Hoe kan ik met AI een ruw idee voor een script vormgeven en verder brengen?”
Wat doet SPARK?
Allereerst, de naam ✨ SPARK! Die staat voor
Met dank aan Claude voor het zetje in de juiste richting met deze naam. Ik stuurde het deze kant op, Claude kwam met de juiste volgorde van de woorden.
Met Spark kun je op elke pagina in Obsidian een random deel van een tekst uit je Obsidian vault halen. Je kunt zelf instellen uit welke folder de teksten komt, hoeveel paragrafen je wilt tonen, de tekst en styling van de Spark-button en eventuele emoji.
Installatie
Uiteindelijk maak ik van dit script een plugin, maar ik wil graag met mijn lezers en de Digitale Fitheid community eerst wat proefdraaien, daarom is het nu nog wat handwerk en moet je een beetje meer je best doen. Ik heb geprobeerd de installatie voor nu zo eenvoudig mogelijk te maken. De installatie bestaat uit 3 delen:
Het is een vereiste dat je de Dataview plugin (Obsidian / Github) hebt geïnstalleerd en je in de instellingen de optie “Enable Javascript queries” aan hebt staan.
Script installeren
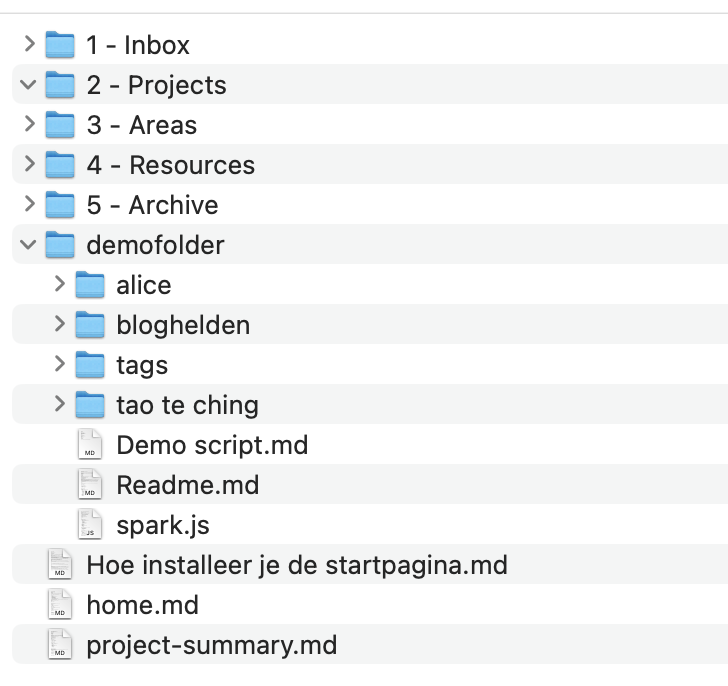
Ik heb de volledige code van het script op Github gezet, inclusief tekstbestanden om mee te testen. Je kunt er een kijkje onder de motorkap nemen, of direct het complete pakket downloaden als zipfile. Als je het hebt gedownload, unzip het en plaats alle mappen en bestanden in je vault. Doe dit niet in Obsidian zelf, maar via de Finder of Windows Verkenner. Maak een map demofolder in je vault en zet daar de submappen en de losse bestanden in. Het belangrijkste is dat er een bestand genaamd “spark.js” aanwezig is. Hernoem het eventueel naar deze naam als nodig. De map demofolder in je vault ziet er dan als volgt uit:

Het maakt niet uit waar je spark.js plaatst in Obsidian, maar het is slim om dit bestand spark.js in een map /scripts te plaatsen, waar je al je scripts bij elkaar houdt. Of zet het in een eigen structuur met een templates map, of een andere map waar je alles bij elkaar houdt wat betreft automatisering en scripting in Obsidian. Heb je zo’n map nog niet, maak dan gewoon een map “scripts” en plaats hem daar.
Script aanroepen en configuren
Je hebt waarschijnlijk al een idee hebt waar je dit script voor wilt gebruiken en dat je een map hebt met bestanden die je wilt aanroepen. Zo niet, dan help ik je wat op weg. Ik heb drie mappen toegevoegd met voorbeeld teksten:
De map /tags kun je gebruiken om te testen met verplichte of uitgesloten tags.
Met de standaard configuratie werkt SPARK al direct met de bijgesloten Tao Te Ching. Je roept het script als volgt aan:
dv.view("spark");
(zet voorafgaand aan bovenstaande eerst dataviewjs* en sluit af met *)


Configuratie van Spark
In het script staan een aantal standaard instellingen. Van de naam van de folder om te gebruiken tot het aantal paragrafen en de styling van de button.
Ik heb nu de volgende instellingen gemaakt die je kunt aanpassen.
In het bestand Demo Script.md dat is toegevoegd kun je een aantal voorbeelden vinden van configuraties.
Voorbeelden
(zet eerst dataviewjs* en sluit af met *)
await dv.view("spark",{
sourceFolder:"demofolder/alice",
showTitle: true,
});
await dv.view("spark",{
buttonText:"🌟 More wisdom!",
linkEmoji: "🪄",
showTitle: true,
maxParagraphs: 1,
addDividers: true
});
await dv.view("spark",{
sourceFolder:"demofolder/tags",
includedTags: ["tonen"],
});
Feedback
Ik hoop dat deze uitleg je voldoende handvatten geeft om dit script eens te testen in je eigen vault. Dit script leest alleen bestaande bestanden. Het schrijft niets weg, houdt geen statistieken bij, stuurt niets naar LLM modellen of maakt andere mensen slimmer anders dan jezelf.
Ik stel het op prijs als je me wilt helpen met verbeterde versies van het script. Mijn verlanglijst voor volgende versies is nu al:
Wat ik graag aan feedback zou willen ontvangen:
Dank je wel voor je tijd en aandacht. Laat je kennis ✨SPARKEN!
Hoe maak je 3 kolommen in Obsidian?
In deze blog laat ik je zien hoe je op een pagina in Obsidian het aantal kolommen kunt aanpassen. Dit is gebaseerd op een eerdere blogpost over mijn startpagina in Obsidian en vragen die ik kreeg uit de community.
Tijdens een Digitale Fitheid meetup liet ik zien hoe ik mijn startpagina in Obsidian heb opgebouwd. Dit wekte bij veel aanwezigen de aandacht, waardoor ik een blogpost schreef hoe je deze pagina kunt nabouwen met de juiste plug-ins, code en instellingen.

In deze blogpost leg ik je uit hoe je de twee kolommen op de pagina kunt uitbreiden naar drie of meer. Als je nog geen idee hebt hoe je twee kolommen kunt krijgen op een Obsidian pagina, dan adviseer ik je eerst mijn eerdere handleiding door te nemen en dan hier terug te komen.
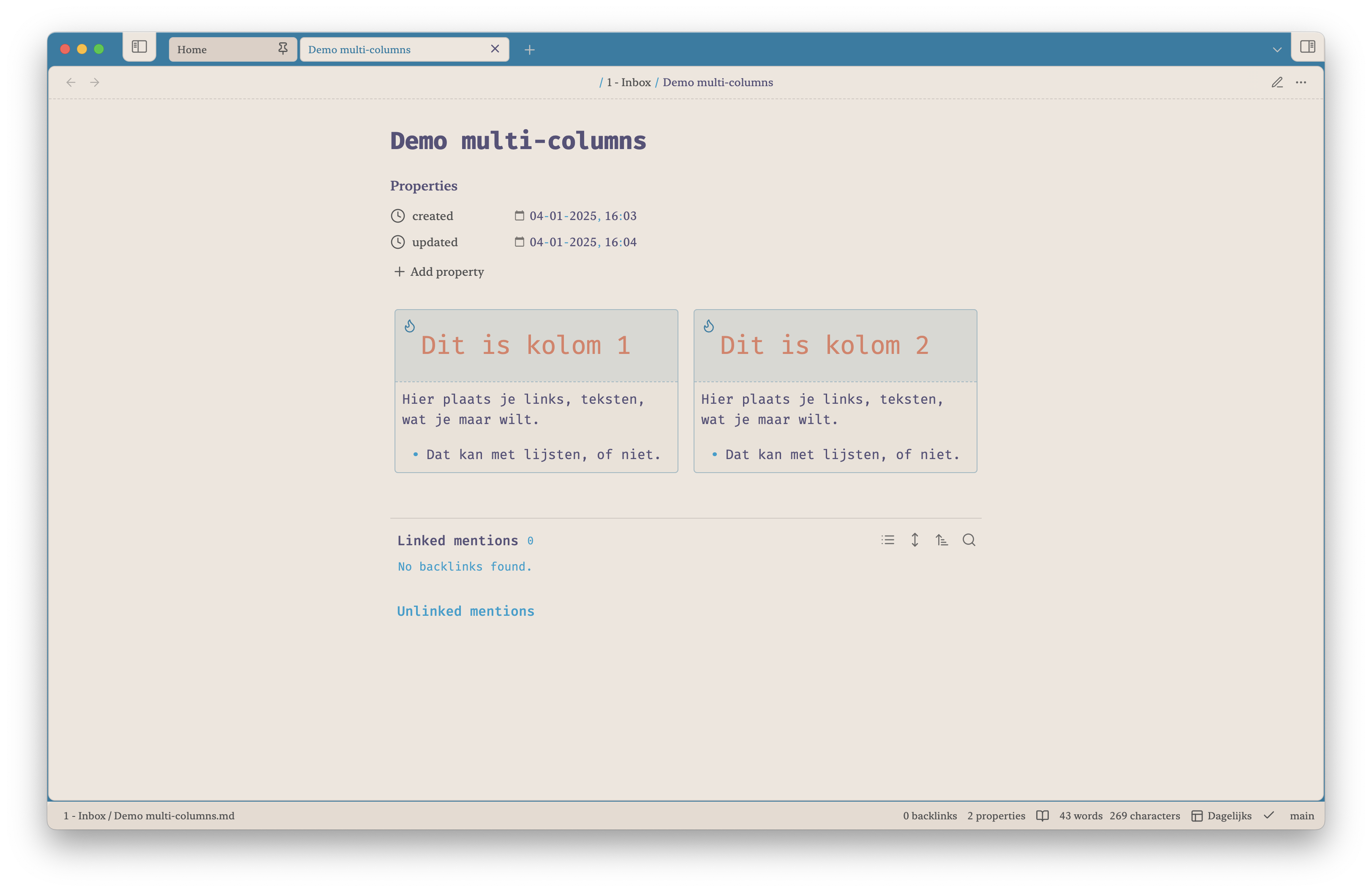
Goed, het idee is dus dat we van dit
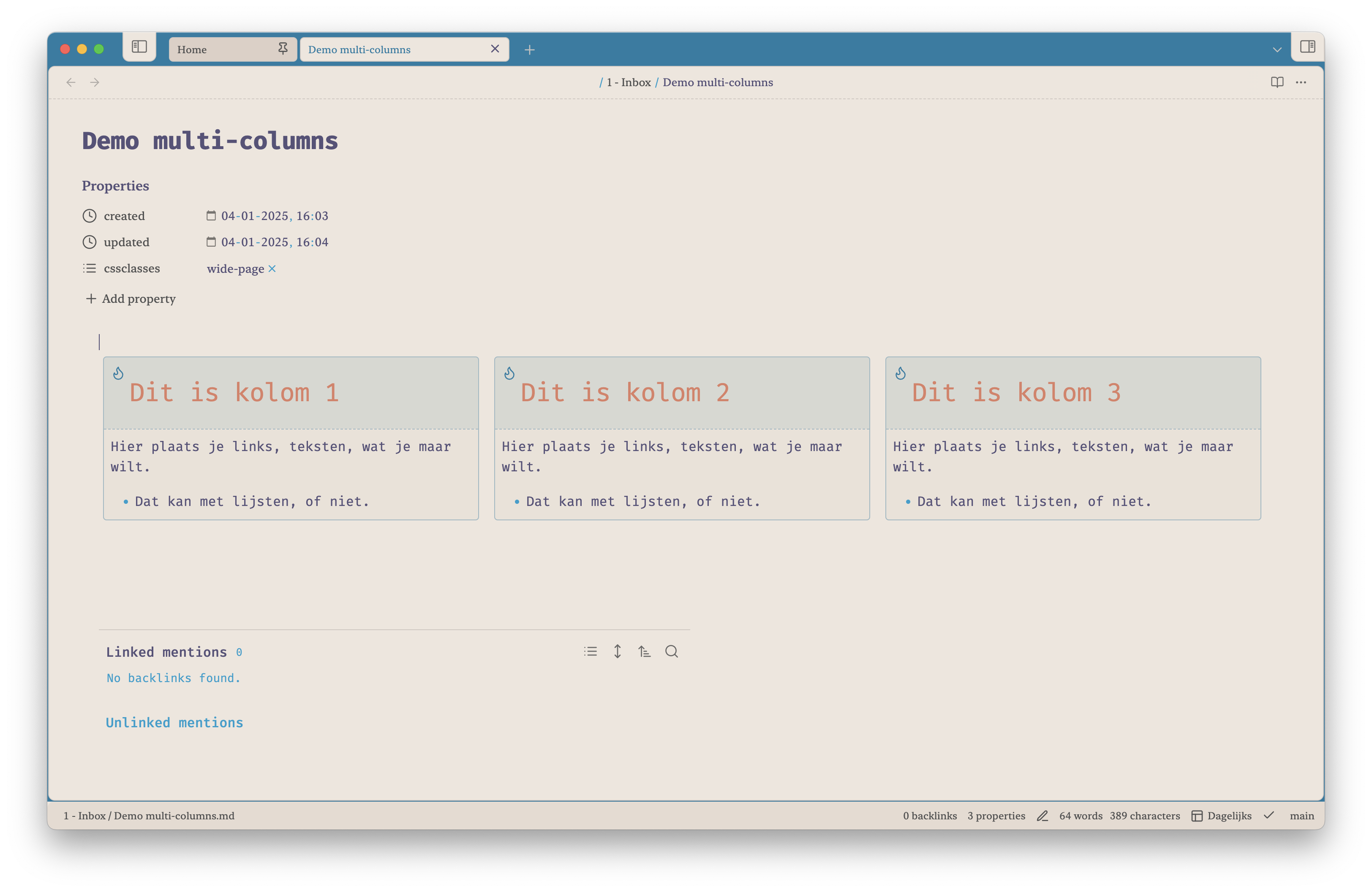
 Naar dit willen.
Naar dit willen.
 Je ziet hier niet alleen drie kolommen, maar eveneens dat ze over de hele breedte van je scherm zichtbaar zijn. Om daar mee te beginnen, dat krijg je voor elkaar als je de CSS snippet MCL Wide-view hebt geïnstalleerd (zie voorgaande handleiding, subkopje CSS) en je in de properties/YAML van de pagina kiest voor “cssClasses” met de waarde “wide-page”. Hiermee krijg je direct een bredere pagina.
Je ziet hier niet alleen drie kolommen, maar eveneens dat ze over de hele breedte van je scherm zichtbaar zijn. Om daar mee te beginnen, dat krijg je voor elkaar als je de CSS snippet MCL Wide-view hebt geïnstalleerd (zie voorgaande handleiding, subkopje CSS) en je in de properties/YAML van de pagina kiest voor “cssClasses” met de waarde “wide-page”. Hiermee krijg je direct een bredere pagina.
Voor we verder gaan, zorg ook dat je MCL Multi Column.css hebt geïnstalleerd. Wederom, check mijn eerdere handleiding om dat stap voor stap te doen.
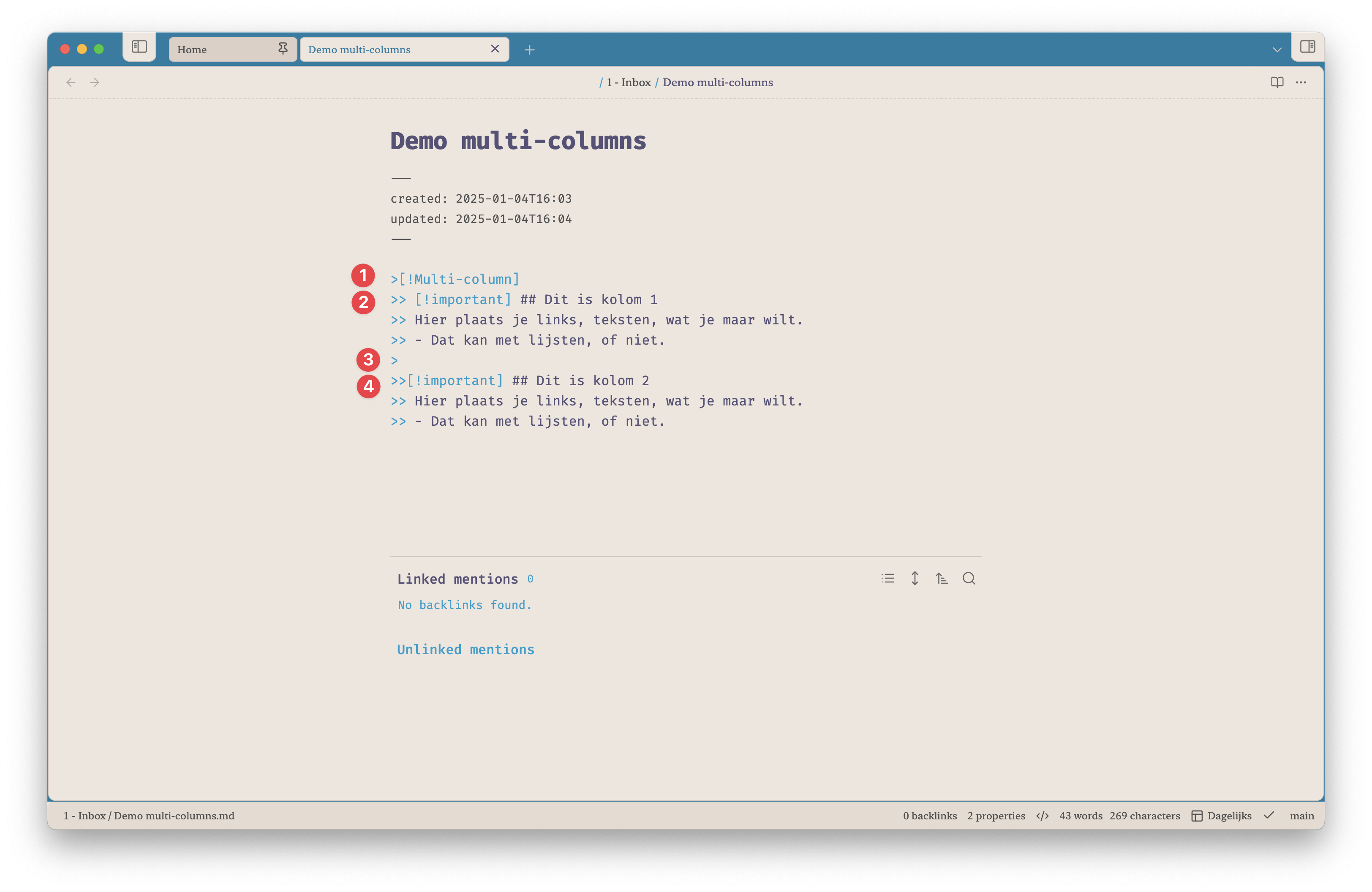
Nu gaan we van twee naar drie kolommen. Om dit zo duidelijk te maken, laat ik je de screenshots zien van de pagina in “Source mode”. Als je in Obsidian in edit-mode zit, kun je via het menu View naar Source Mode. Of via het drie-puntjes-menu rechtsboven de pagina. Of via het Commando Pallet naar “Toggle Live Preview/Source mode” Dit is in Obsidian de ruwe, onbewerkte tekst. De daadwerkelijke tekst zoals deze in het onderliggende bestand staat, zonder opmaak of live preview vanuit Obsidian. Hieronder zie je de onbewerkte tekst uit het bestand met twee kolommen. Ik heb markers 1 t/m 4 toegevoegd in het screenshot op plekken die van belang zijn.
 Je ziet hier de volgende code
Je ziet hier de volgende code
>[!Multi-column]
>> [!important] ## Dit is kolom 1
>> Hier plaats je links, teksten, wat je maar wilt.
>> - Dat kan met lijsten, of niet.
>
>>[!important] ## Dit is kolom 2
>> Hier plaats je links, teksten, wat je maar wilt.
>> - Dat kan met lijsten, of niet.
Het volgende is belangrijk:
Zoals je ziet hoef je de multi-kolom niet af te sluiten. Een witruimte is voldoende om de kolom af te sluiten.
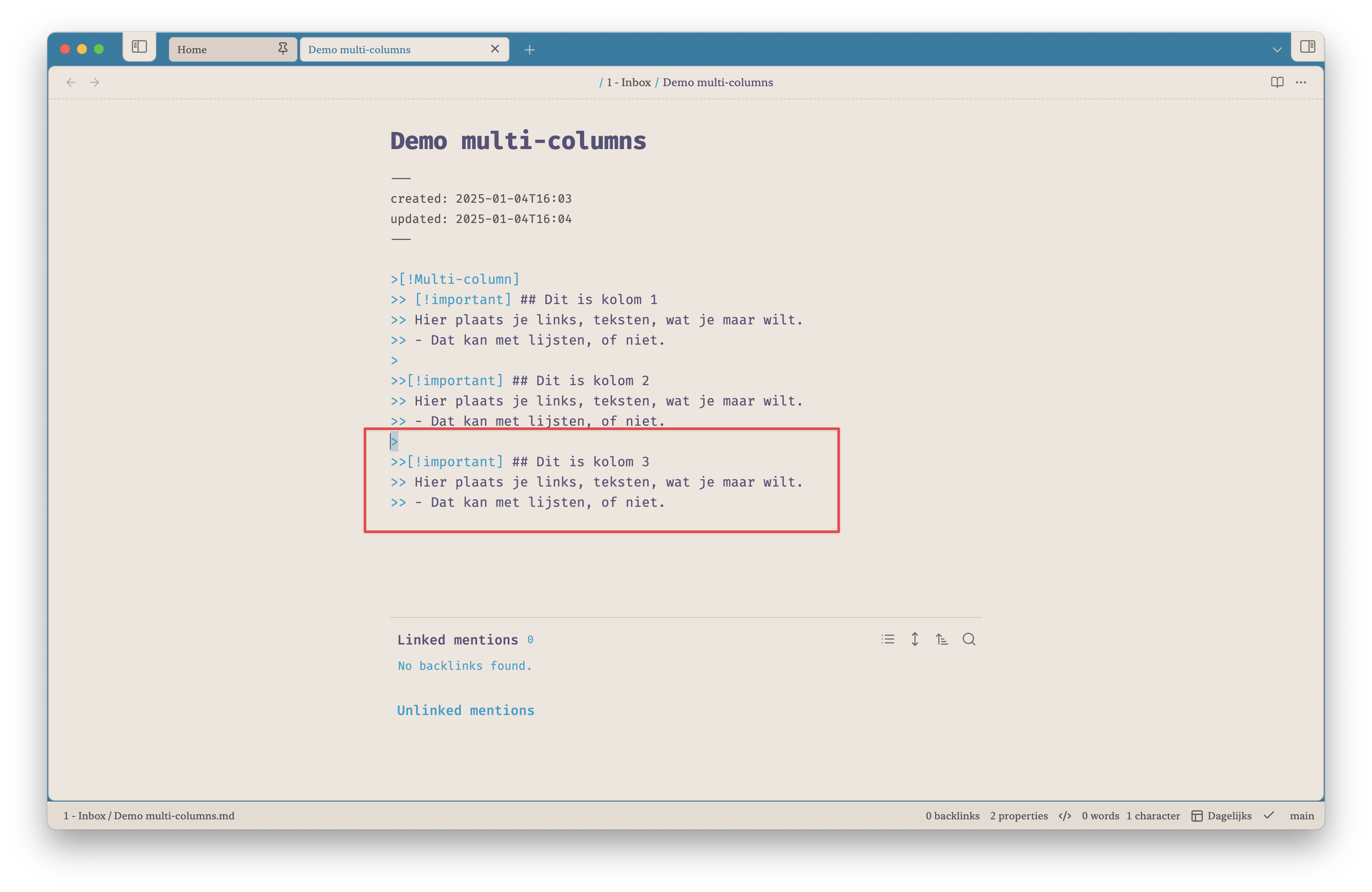
Om een extra kolom te maken, hoef je dus alleen een extra blok toe te voegen met > en de inhoud voorafgaan met >>
 Eenvoudig niet waar? Zo kun je blijven uitbreiden met kolommen. Hou er wel rekening mee dat ze per kolom smaller en minder leesbaar worden.
Eenvoudig niet waar? Zo kun je blijven uitbreiden met kolommen. Hou er wel rekening mee dat ze per kolom smaller en minder leesbaar worden.
Op deze manier kun je met een beetje code je eigen pagina’s fraai vormgeven. Wil je meer weten over de mogelijkheden met multi-kolom, lees dan de documentatie en voorbeelden door.
Succes!
Ik liet AI een adventskalender maken
De afgelopen weken had ik losse ideeën die nu samen zijn gekomen in een klein project wat ik zojuist live zette. De AIdventskalender 2024. Een persoonlijk project om AI en programmeren samen te brengen. Een adventskalender die elke dag een tip geeft om de feestmaand door te komen met behulp van AI diensten. Voor playlists, gedichten en films. Wat bracht me tot dit project? Drie losse momenten.
Breng dat allemaal bij elkaar in mijn hoofd… en ik heb weer een projectje!

De route
In een aantal avonden maakte ik de AIdventskalender. Ik heb echter geen letter code zelf geschreven. Alles is door AI gegenereerd, ik heb het eenvoudigweg steeds geknipt en geplakt in een code-editor. Krijg ik een foutmelding? Dan geef ik de foutmelding aan de chatbot (Claude Pro in dit geval) en die ging aan de slag voor me om het te verbeteren. Ik heb wel meer dan alleen Claude gebruikt. De allereerste versie van de site kwam uit Open Hands, een open source platform met software development agents. Met behulp van AI kun je een eerste ruwe versie van een app laten maken. Die versie heb ik overgenomen in VSCode en ben daarna met behulp van de chatbot Claude stap voor stap alles gaan verbeteren.
Je kunt een groot deel meelezen in het chatverslag dat ik op Github heb gepubliceerd.
Notities
Het hele traject ging zeker niet van een leien dakje. We zijn er nog echt niet om AI zelfstandig aan de slag te zetten voor een project als dit. Wat me zoal opviel in het hele proces:
Ik had nog geen ervaring met Github Actions, een manier om automatisch taken en workflows uit te voeren in Github repositories. Met behulp van Claude kreeg ik alle uitleg, achtergrondinformatie en stappenplan. Toegepast op mijn situatie. Door iets nieuws te leren (Github Actions in dit geval) en het direct in een lopend project toe te passen, geeft mij meer voldoening dan eerst alle achtergronden te kennen en het stapje voor stapje via een Hello World voorbeeld te leren. Zo ook met het werken in Hugo templates, de projectstructuur en hoe content en templates samen tot een site leiden.
Creativiteit is een vereiste
Ik ben over de afgelopen 2 weken zo’n 6 uur met dit project bezig geweest. Van registratie van de domeinnaam tot publicatie van de huidige versie. Leuk om hier eens mee bezig te zijn. Ik heb geen ambitie om software engineer te worden, of een full stack developer. Maar soms heb je van die ideeën die je wel zelf tot leven wil brengen. De code die ik door Claude heb laten maken zal door menselijke intelligentie en kennis zeker sneller, compacter en efficiënter kunnen. Goede creatieve developers zijn echt nog altijd nodig. Hun kennis, levenservaring en creatief vermogen brengt een project veel verder dan wat AI nu kan. Als dit een proof of concept is, dan zou ik het vervolg zeker door een creatieve developer verder laten oppakken.
Geniet de komende maand van de AIdventskalender! Alles is statisch gehost, je kunt de broncode zelf bekijken en verbeteren als je wilt.
Wat vind je er van?
Handleiding voor mijn startpagina in Obsidian
Na de publicatie van de blogpost over mijn startpagina kreeg ik al snel een paar vragen. Lezers die de stappen volgden, kwamen er niet helemaal uit. Ik besloot zelf eens aan de slag te gaan met een lege Obsidian vault en ik kwam al snel tot de conclusie dat ik met zeven-mijlslaarzen door de mogelijkheden was gegaan. Ik had een paar essentiële stappen overgeslagen, simpelweg om dat ik niet meer wist dat ze nodig waren. Ik heb mijn startpagina al lange tijd actief en had het nooit gedocumenteerd. Nu dus wel.
En neem ik jullie mee door de stappen die je zet om een zelfde soort pagina te krijgen.

Voor we beginnen, zet de Community plugins aan in Obsidian als je dat nog niet had.
Theme
Installeer het theme Annapuccin. Ga in de Obsidian settings naar Appearance > Themes > Manage > AnuPpuccin > Install and use.
Plugins
Op het moment dat je de Style Settings activeert, kun je de instellingen van je thema al helemaal aanpassen. Ga naar de opties van Style Settings en je ziet de mogelijkheden van het AnuPpuccin theme. Het mooie van deze plugin is dat ik mijn settings kan exporteren en voor jullie weer beschikbaar kan stellen. Dus installeer mijn style-settings.json (rechtermuisknop, opslaan als) en je hebt direct de juiste instellingen. Klik op import in de Style Settings en kies het zojuist gedownloade style-settings.json als bestand. Nu heb je voor het theme dezelfde instellingen als ik heb.
CSS
Nu gaan we het mogelijk maken dat je kolommen op je pagina kunt maken en je deze over de hele breedte kunt plaatsen. Verder heb ik wat extra code om kleur aan je pagina te geven.
De Modular CSS Layout bestanden kun je los downloaden vanaf de eigen Github pagina. Kies MCL Wide Views.css en klik op “Download Raw File” rechts in de balk met iconen. Doe hetzelfde met MCL Multi Column.css.
Verder heb je ook dit CSS bestand (rechtermuisknop, opslaan als…) nodig, het zijn extra call-outs die Nick Milo van Linking your Thinking eens heeft gemaakt. Download het bestand en sla het lokaal op bij de twee andere CSS bestanden.
In Obsidian ga je weer naar Settings > Appearance en scroll je naar beneden. Hier zie je het blok “CSS Snippets” met rechts er van het icoon van een folder.

Klik er op en open de map snippets in je Finder/Verkenner Hier zet je de drie gedownloade bestanden: nick-milo-callouts.css, MCL Multi Column.css en MCL Wide view.css Klik bij het kopje CSS Snippets nu op het reload-icoon en activeer de drie CSS bestanden.

Nu kun je bij een notitie in de Properties (YAML) toevoegen cssClass:wide-page om je notitie over de hele breedte te tonen.

Multi Column
Voor de Multi-Column mogelijkheid, kun je het beste beginnen met de documentatie van de CSS. Deze is behoorlijk uitgebreid en neemt je stap voor stap mee in de mogelijkheden
Ik gebruik voor mijn pagina nu de Multi Column Callout optie. Zie ook de broncode van mijn startpagina op Github. Klik op deze pagina op de knop “Raw” en kopieer de code die je ziet in een eigen notitie. Je kunt daarna alles per blok gaan tweaken. De dataviews en links zullen niet werken, die moet je naar je eigen situatie omzetten.
Via Settings > Callout Manager kun je alle kleuren en iconen van je callouts aanpassen naar je eigen smaak.
Hopelijk heb ik je zo ver genoeg op weg geholpen om je eigen startpagina kleur en vorm te geven. Ik ben benieuwd naar je resultaten!
Hoe ziet mijn Obsidian startpagina er uit?
Gisteren was de maandelijkse PKM avond van de Digitale Fitheid community in het fraai vernieuwde Seats2Meet te Utrecht. De co-workspace zit sinds kort op een nieuwe lokatie en is compleet nieuw opgebouwd. De zaal, de gezamenlijke ruimtes en de voorzieningen, alles ziet er pico bello uit. Samen met de bijeenkomst die voortaan op vrijdagavond is in plaats van maandagavond, zorgde dat voor nieuwe en andere energie had ik het idee. De groep was niet zo groot, maar de interesse en het enthousiasme er niet minder om.
Het onderwerp van deze editie is MOC, Maps of Content. Ik heb dit zelf gedefinieerd als “Een inhoudsopgave als een gestructureerde kaart van ideeën en inzichten die volgens jou bij elkaar horen”. Een MOC kan visueel zijn of tekstueel, of een combinatie. MOC’s worden veel gebruikt in apps als Obsidian, Notion en aanverwante kennismanagement software.
Ik besloot om deze keer eens het spits af te bijten en mijn persoonlijke Obsidian startpagina te laten zien.

Een Map of Content kan een lijst met links zijn, maar ik bedacht dat het meer kan zijn. Als ik namelijk mijn Obsidian open zie ik dit.

Deze pagina bestaat uit een aantal elementen die als springplank dienen voor mijn werk in Obsidian. Ik kan verder naar beneden scrollen om meer blokken te zien met doorkijkjes in mijn systeem.


Ik vind het prettig om een startpagina te hebben die ik zelf graag zie. Vorm en functie zijn voor mij even belangrijk. Daarom besteed ik best wat aandacht aan de vormgeving en de stijl van de pagina. Ik ben verre van een professioneel ontwerper, maar ik probeer er wel een eigen draai aan te geven.
Degenen die gisteren aanwezig waren zien dat ik inmiddels een paar kleine veranderingen heb gemaakt. Omdat ik gisteren vertelde over mijn startpagina in plaats van er alleen naar keek, kwam ik tot het besef dat ik niet alles even hard nodig heb op een startpagina. En later in gesprekken met onder andere Remco kwam ik op een idee om er nog iets nieuws aan toe te voegen. Daar zo meer over.
Opbouw van de pagina
Let op: Voor een stap-voor-staphandleiding hoe je alles installeert en instelt, heb ik een extra blogpost gemaakt.
De pagina is opgebouwd met een aantal elementen en plugins.
Ik maak gebruik van het AnuPpuccin theme inclusief Rainbow Folders.

Kolommen op je pagina
Met de Modular CSS Layout (via Github) snippets kan ik de twee kolommen maken met blokken. De documentatie van de snippets is behoorlijk overzichtelijk, zodat je snel al een aardig overzicht krijgt van je pagina. Tevens gebruik ik Wide View CSS van deze serie, zodat ik de content over de hele breedte van mijn scherm heb.
Elk blok bestaat uit een doorkijkje via Dataview queries. Deze plugin is voor elke serieuze Obsidian gebruiker een must-have. Je kunt met Dataview (Obsidian / Github) enorm flexibel zoekopdrachten in je verzameling notities doen en ze op allerlei manieren weergeven. Het voert te ver om er in deze blogpost diep op alle mogelijkheden in te gaan. Wel wil ik speciaal aandacht geven aan een nieuwe toevoeging op de startpagina: een random paragraaf uit de Tao Te Ching.
Random paragraaf weergeven
Ik heb de complete Tao Te Ching per hoofdstuk in mijn Frankopedia staan. Ik lees nu de vertaling en interpretatie van Ursula K. Le Guin, er zijn natuurlijk meer vertalingen en interpretaties te vinden. Met een combinatie van Javascript, Dataview en veel hulp van Claude AI, kon ik een weergave maken zoals ik wilde:

Het script dat ik hier voor gebruik heb ik op Github gezet. Let op, je moet dit script in een dataviewjs-blok zetten. En het is zo op maat gemaakt voor mijn versies van de hoofdstukken, je kunt dit niet direct hergebruiken. Maar haal er je eigen inspiratie uit waar nodig.
Blokken en emoji
Met de Callout Manager (Obsidian/Github) geef ik kleuren en emoji aan de blokken. Eigenlijk is elk blok een grote callout en met de plugin kan ik eenvoudig eigen kleuren en emoji aan de blokken geven.
Dat is de manier waarop ik mijn startpagina nu maak. Ik tweak soms wat blokken, ik voeg wat toe of verwijder weer eens wat. Zo blijft het voor mij een dynamische en frisse weergave van mijn notities.
Je kunt op deze pagina de Markdown en invulling van de kolommen vinden die ik gebruik. Klik op “Raw”, kopieer en pas aan waar nodig voor je eigen invulling!
Digitale Fitheid
Dankzij de voorbeelden van andere aanwezigen kwam ik weer op nieuwe ideeën. Zo blijf ik geïntrigeerd over de visuele stijl van de Excalidraw-plugin, waar Marieke van Vliet enorm enthousiast over vertelde. Muhammed Ali Kilic gaf ons een doorkijkje in zijn Maps of Content en zijn manier van notities aan elkaar verbinden. Hij gebruikt daar alleen notities voor, en geen tags of andere systemen. Een mooi, schaalbaar en flexibel systeem. Martijn nam ons mee in zijn wereld van tovertypen, dagelijks korte updates in zijn systeem zetten en 30 jaar aan herinneringen koppelen.
De PKM avonden van de Digitale Fitheid community zijn vrij toegankelijk. Kom gerust eens langs als je meer wilt weten over de manieren waarop je je eigen digitale fitheid kunt verbeteren.