Hoe maak je 3 kolommen in Obsidian?
In deze blog laat ik je zien hoe je op een pagina in Obsidian het aantal kolommen kunt aanpassen. Dit is gebaseerd op een eerdere blogpost over mijn startpagina in Obsidian en vragen die ik kreeg uit de community.
Tijdens een Digitale Fitheid meetup liet ik zien hoe ik mijn startpagina in Obsidian heb opgebouwd. Dit wekte bij veel aanwezigen de aandacht, waardoor ik een blogpost schreef hoe je deze pagina kunt nabouwen met de juiste plug-ins, code en instellingen.

In deze blogpost leg ik je uit hoe je de twee kolommen op de pagina kunt uitbreiden naar drie of meer. Als je nog geen idee hebt hoe je twee kolommen kunt krijgen op een Obsidian pagina, dan adviseer ik je eerst mijn eerdere handleiding door te nemen en dan hier terug te komen.
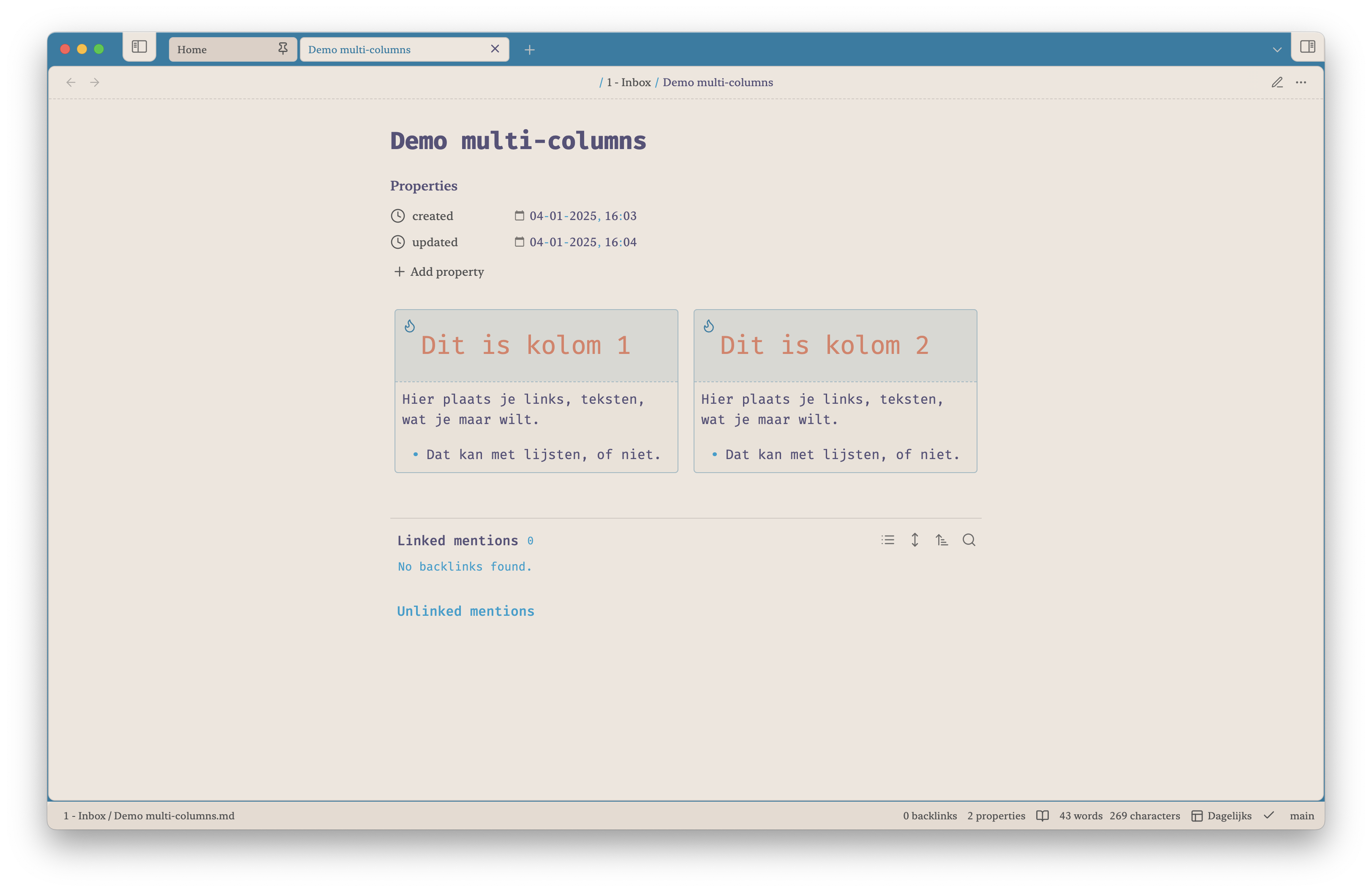
Goed, het idee is dus dat we van dit
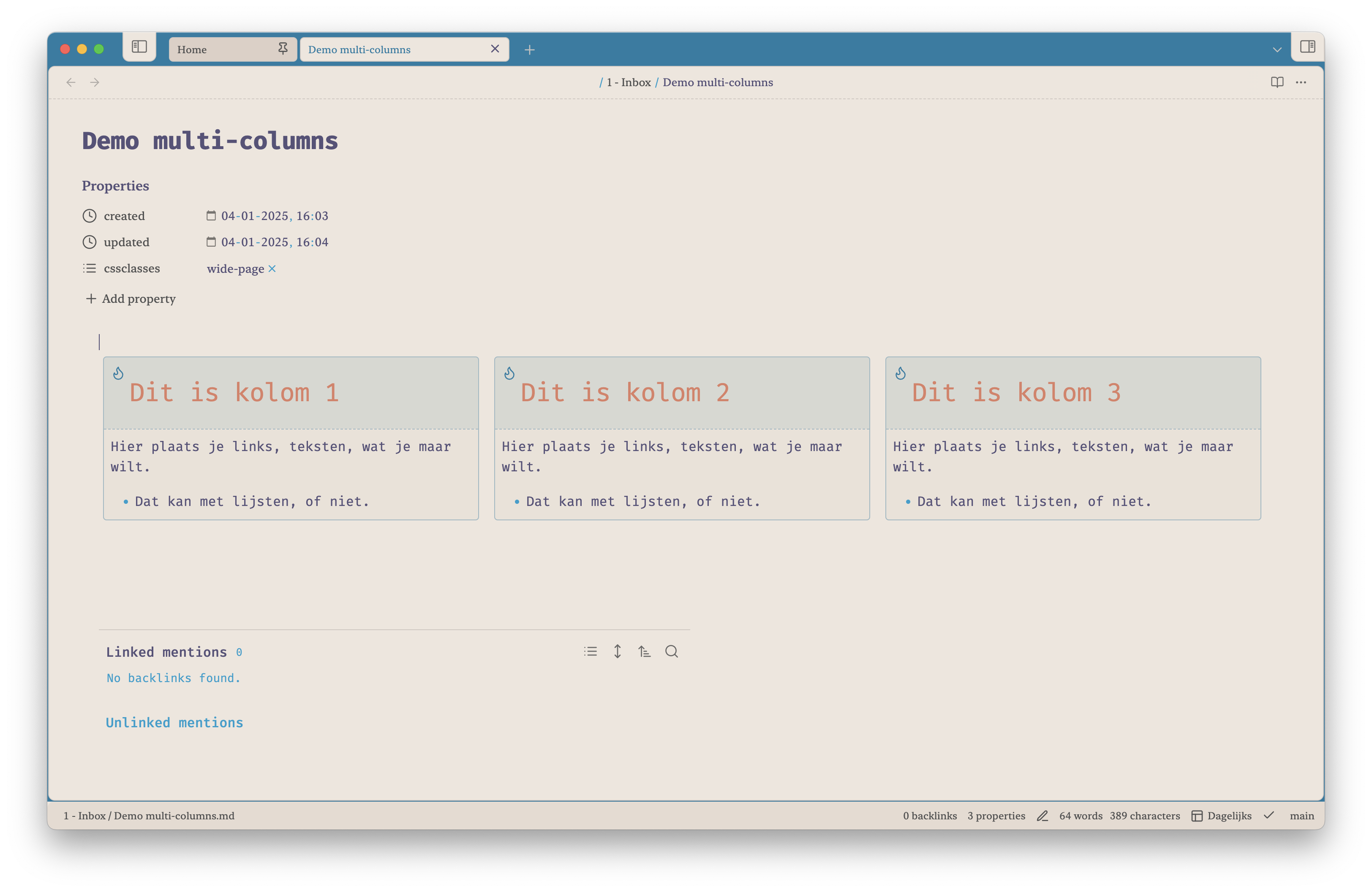
 Naar dit willen.
Naar dit willen.
 Je ziet hier niet alleen drie kolommen, maar eveneens dat ze over de hele breedte van je scherm zichtbaar zijn. Om daar mee te beginnen, dat krijg je voor elkaar als je de CSS snippet MCL Wide-view hebt geïnstalleerd (zie voorgaande handleiding, subkopje CSS) en je in de properties/YAML van de pagina kiest voor “cssClasses” met de waarde “wide-page”. Hiermee krijg je direct een bredere pagina.
Je ziet hier niet alleen drie kolommen, maar eveneens dat ze over de hele breedte van je scherm zichtbaar zijn. Om daar mee te beginnen, dat krijg je voor elkaar als je de CSS snippet MCL Wide-view hebt geïnstalleerd (zie voorgaande handleiding, subkopje CSS) en je in de properties/YAML van de pagina kiest voor “cssClasses” met de waarde “wide-page”. Hiermee krijg je direct een bredere pagina.
Voor we verder gaan, zorg ook dat je MCL Multi Column.css hebt geïnstalleerd. Wederom, check mijn eerdere handleiding om dat stap voor stap te doen.
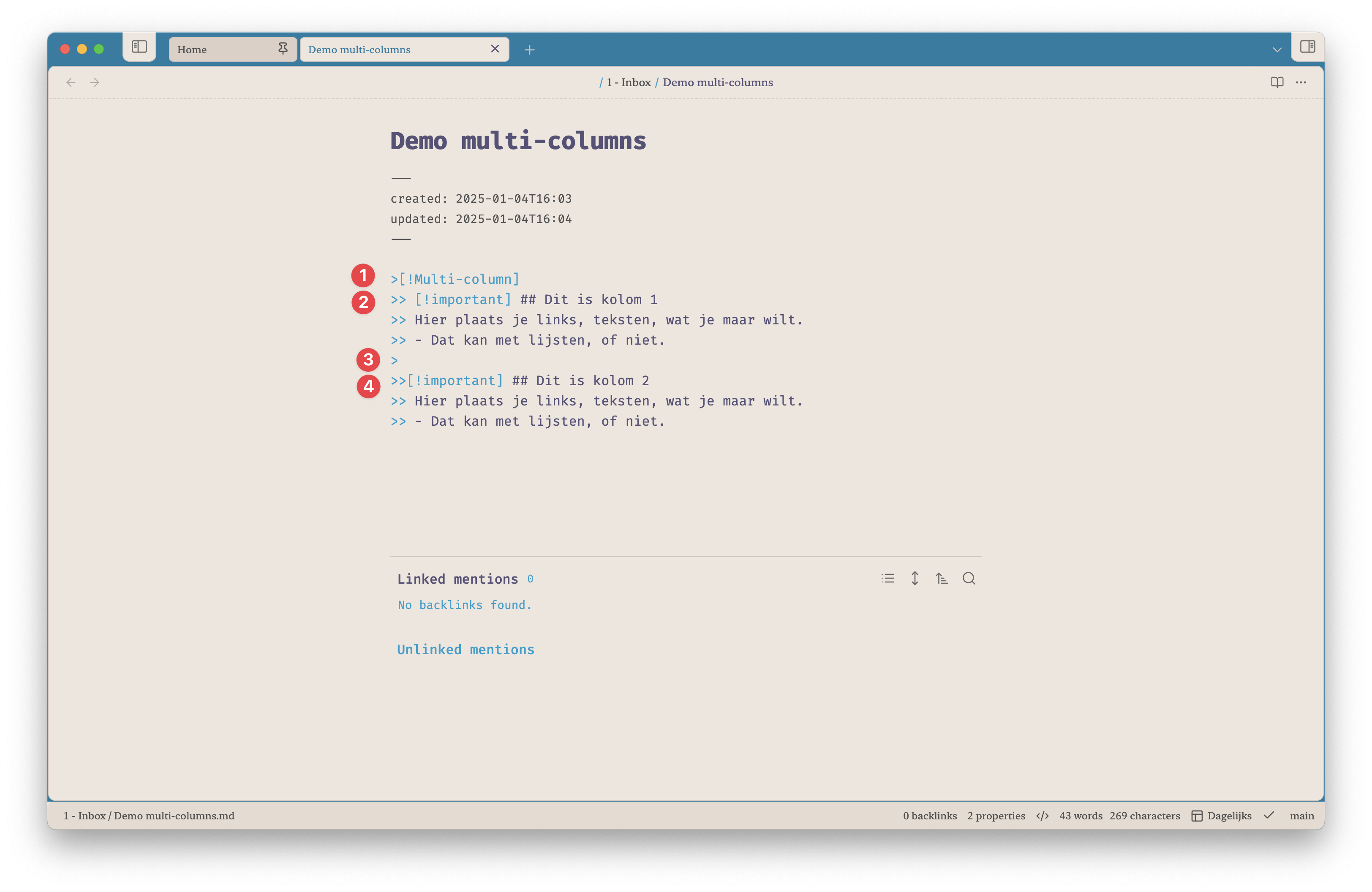
Nu gaan we van twee naar drie kolommen. Om dit zo duidelijk te maken, laat ik je de screenshots zien van de pagina in “Source mode”. Als je in Obsidian in edit-mode zit, kun je via het menu View naar Source Mode. Of via het drie-puntjes-menu rechtsboven de pagina. Of via het Commando Pallet naar “Toggle Live Preview/Source mode” Dit is in Obsidian de ruwe, onbewerkte tekst. De daadwerkelijke tekst zoals deze in het onderliggende bestand staat, zonder opmaak of live preview vanuit Obsidian. Hieronder zie je de onbewerkte tekst uit het bestand met twee kolommen. Ik heb markers 1 t/m 4 toegevoegd in het screenshot op plekken die van belang zijn.
 Je ziet hier de volgende code
Je ziet hier de volgende code
>[!Multi-column]
>> [!important] ## Dit is kolom 1
>> Hier plaats je links, teksten, wat je maar wilt.
>> - Dat kan met lijsten, of niet.
>
>>[!important] ## Dit is kolom 2
>> Hier plaats je links, teksten, wat je maar wilt.
>> - Dat kan met lijsten, of niet.
Het volgende is belangrijk:
- De regel
>[!Multi-column]geeft de start aan van de kolommenstructuur. - Elke opvolgende regel die start met
>>zal in de eerste kolom zichtbaar zijn. - Tot je één keer
>tikt. Dat is het einde van de kolom en het teken om de volgende kolom te starten, - Elke regel die in de tweede kolom hoort, krijgt weer
>>voorafgaand.
Zoals je ziet hoef je de multi-kolom niet af te sluiten. Een witruimte is voldoende om de kolom af te sluiten.
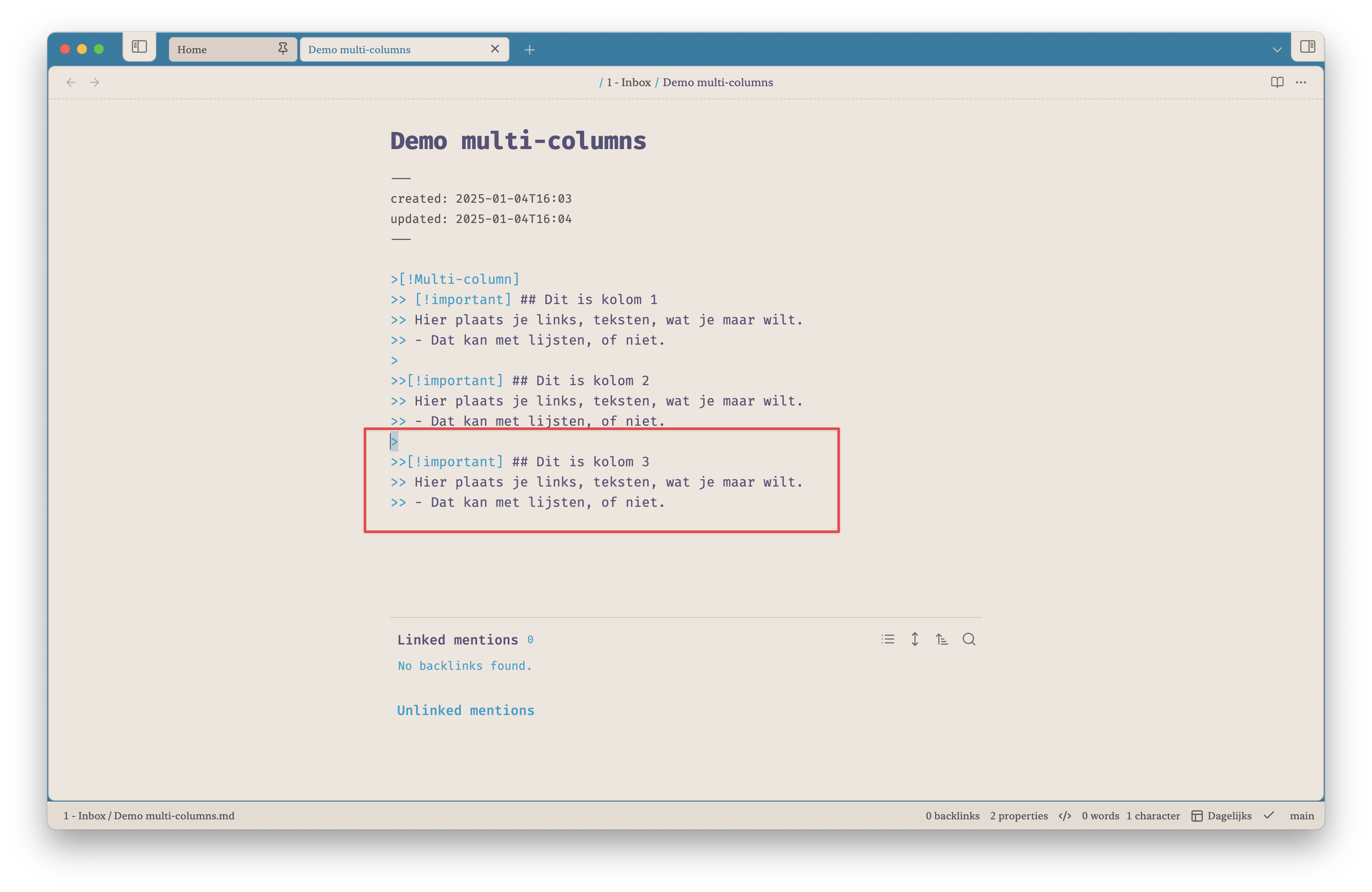
Om een extra kolom te maken, hoef je dus alleen een extra blok toe te voegen met > en de inhoud voorafgaan met >>
 Eenvoudig niet waar? Zo kun je blijven uitbreiden met kolommen. Hou er wel rekening mee dat ze per kolom smaller en minder leesbaar worden.
Eenvoudig niet waar? Zo kun je blijven uitbreiden met kolommen. Hou er wel rekening mee dat ze per kolom smaller en minder leesbaar worden.
Op deze manier kun je met een beetje code je eigen pagina’s fraai vormgeven. Wil je meer weten over de mogelijkheden met multi-kolom, lees dan de documentatie en voorbeelden door.
Succes!
Je reactie?
Laat gerust een reactie, vraag of gedachte achter. Hou het netjes, be cool.