micropost



Wandelingetje (nou ja, 10 km) door de rustige en oranjeloze natuur.

Happy Kingsday. Leve de Republiek!

De Blauwe Regen ontploft weer in de buurt
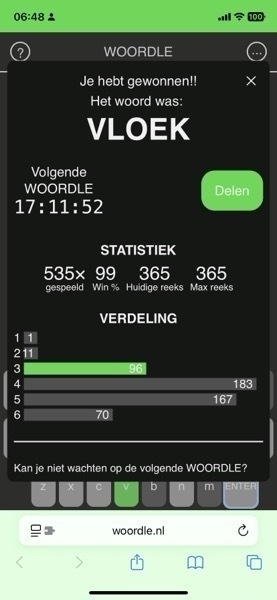
Nog een klein hoera-momentje afgelopen zaterdag dat ik vergat te melden. Ik heb een streak van één jaar bij Woordle!

Ik vind het wel grappig dat het woord zo contrasteert met de mijlpaal. Het is lekker om elke ochtend even het woord te raden en weer door te gaan. Op naar de twee-jaar-streak!
De dataview plugin in Obsidian is krachtig en tegelijk een puzzel om goed in te stellen. Heb je een specifieke wens om de juiste notities uit je Dataview query te krijgen, dan kun je aan deze chatbot gewoon vragen wat je wilt en je krijgt de juiste dataview query terug. Superhandig! Nu nog integreren in Obsidian zelf :-)
Ik heb de organisatie SETUP en onderzoeker Siri Beerends hoog zitten. Maar haar stuk “Waarom we de AI boot prima kunnen missen” gaat wel érg kort door de bocht. Omdat er willekeurige “lollige” plaatjes worden gegenereerd, omdat nu al uit wetenschappelijk onderzoek blijkt dat het schadelijk is, en zo worden er nog meer gevestigde tegenargumenten op een rij gezet. Kritiek op technische ontwikkelingen is goed en nodig. Ik zal de laatste zijn om er hoongelach op los te laten. Maar ik zoek zelf wat meer de nuance op. Wat kan er wél goed gaan. Wat kan wél met deze nieuwe technologie. Daarover later nog wel meer. Die gedachten moet ik echt eens rustig op een rij zetten.
Afscheid van een film-icoon. Ik leerde Val Kilmer kennen in Real Genius in 1985. Maar zijn vertolking van Jim Morrison was iconisch. Maar kijk hem vooral als Elvis in True Romance.
Sowieso is heel True Romance een dijk van een film. Christian Slater, Patricia Arquette, Dennis Hopper, Gary Oldman, Brad Pitt, Christopher Walken, Samuel L. Jackson, James Gandolfini… maar vooral Kilmer als Elvis!
Ken ik iemand die het boek “Hypertext 3.0” van George P. Landow in bezit heeft? Ik zou het graag eens lenen om meer te leren over dit belangrijke communicatieconcept voor de 20e en 21e eeuw. Ik heb inmiddels versie 2.0 wel bij de bibliotheek aangevraagd.
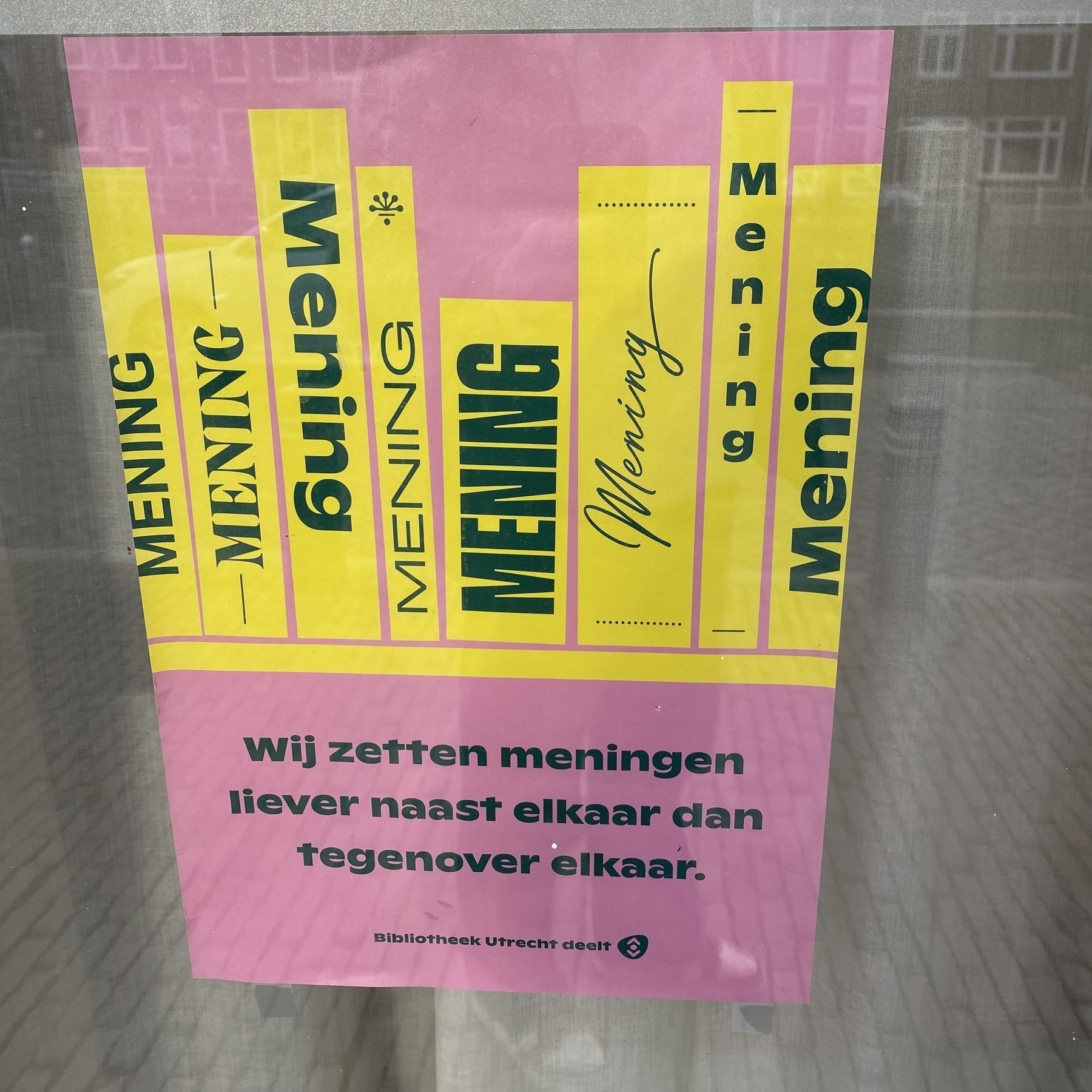
De kracht van sterke copy. Je leest het en je snapt het.

De bibliotheek als vrijhaven voor meningen. Elke mening. Waar je het mee eens bent. En oneens. Elke mening is er één. In een gezonde democratie moeten die naast elkaar kunnen bestaan. Zoals Voltaire al zei:
Ik verafschuw wat u zegt, maar ik zal uw recht om het te zeggen met mijn leven verdedigen.
In de Meeuwsen Mansion rommelt het gezondheidstechnisch al sinds maandag. Eerst was mijn lief grieperig en ligt er zielig bij. Vervolgens krijgt dochterlief een ontsteking bij haar oog. En tenslotte velde de griep mij afgelopen donderdag. Puberzoon blijft nog buiten schot. Niet dat hij dan voor ons zorgt 😀. Dat bewaart hij voor zijn Pokemons en Roblox game karakters. Maar met drie zieken in huis is het wel aanpakken om de boel te laten draaien. Ik word vandaag wel weer redelijk normaal wakker. Dus ik hoop dat het een mini-griepje van korte duur was.
Vanavond keek ik de eerste aflevering van de veelbesproken Netflix miniserie Adolescence. Een fictief maar realistisch drama over een dertienjarige jongen die radicaliseert. Door online subculturen en algoritmische beïnvloeding. Maar zover ben ik nog niet na aflevering 1.
De eerste 20 minuten van de serie komen al knetterhard binnen bij me, als de hoofdpersoon van zijn bed wordt gelicht en meegenomen naar de politiecel. Huilend, in paniek. Net als de ouders en zijn oudere zus. Ondertussen ligt mijn dertienjarige zoon boven rustig te slapen. Een jongen die ook online leeft. In games, Youtube en videobellend met vrienden van school. De blogserie van Marco Derksen over Adolescence geeft al de nodige achtergrond en commentaar. Maar ik kijk eerst de serie verder. Met een knoop in mijn maag.
Een mooie stap van Micro.blog, waar ik dit blog host: Micro.blog adding European servers
There is a lot of uncertainty in the United States right now, but Micro.blog is built for the world wide web
Ik ga dat vanavond eens rustig instellen.
Update: Dit was in nog geen minuut geregeld. Vinkje bij de instellingen van dit blog, DNS aanpassen en klaar. Lekker hoor!
Vooralsnog alleen op LinkedIn te lezen, dus mogelijk moet je inloggen of iets soortgelijks. Bezoeker én spreker Marieke van Vliet kijkt vanuit haar visie terug op de PKM Summit 2025. Visueel denken, samenwerken en de combinatie PKM en AI.
kennismanagement is niet alleen een systeem, het is een manier van denken
Hoe PKM ons denken vormt – reflecties van de PKM Summit 2025
De komende dagen zal mijn feedreader langzaam vullen met terugblikken op de PKM Summit, zoals de notities van Wouter. Ik ben benieuwd naar de verschillende inzichten en ervaringen van iedereen.
Elke ochtend (nou ja, bijna elke ochtend) kijk ik in Day One wat ik schreef in de voorgaande jaren op deze dag. Het brengt goede herinneringen terug, of verrassingen dat iets al weer x jaar geleden gebeurde. Elke avond (nou ja, bijna elke avond) schrijf ik een korte terugblik op de dag. Met een opmerking hoe ik me voelde deze dag. Soms moet ik een paar dagen inhalen, maar ik doe dit nu zo’n 5 jaar onafgebroken.
Vandaag 5 jaar geleden voelde ik me goed, maar er was wel een zorg voor iets dat op handen was…

Het is nu mogelijk om Deep Research te gebruiken in ChatGPT. Waar je eerst een maandabonnement van $200 nodig had, kun je nu met het $20 abonnement 10 queries per maand doen. Ik zie het als een interessante manier om een LLM schaduw te laten draaien op strategisch en marktonderzoek dat we doen bij Kaliber. Vooral om te zien wat de resultaten zijn en hoe ze zijn te interpreteren. Ik geloof er nog niet in dat Deep Research volledig zelfstandig is in te zetten, want de resultaten zijn nog altijd niet te vertrouwen. Zo laat Benedict Evans zien aan de hand van zijn eigen kennisgebied, smartphones.
LLMs are not databases: they do not do precise, deterministic, predictable data retrieval, and it’s irrelevant to test them as though they could. But that’s not quite what we’re trying to do here - this is a rather more complex and interesting test.
Benedict koppelt de belofte van LLM’s en onderzoek wel aan een befaamde quote van Steve Jobs
[…] these things are useful. If someone asks you to produce a 20 page report on a topic where you have deep domain expertise, but you don’t already have 20 pages sitting in a folder somewhere, then this would turn a couple of days’ work into a couple of hours, and you can fix all the mistakes. I always call AI ‘infinite interns’, and there are a lot of teachable moments in what I’ve just written for any intern, but there’s also Steve Jobs’ line that a computer is ‘a bicycle for the mind’ - it lets you go further and faster for much less effort, but it can’t go anywhere by itself.
Hier zit de belofte van mens-machine interactie. Een machine alleen kan niet alles wat we verwachten als mens dat een machine zou kunnen. Zeker niet als het om LLM’s gaat. Maar de machine kan je, mits goed geïnstrueerd, wel verder helpen in je denken. Nieuwe wegen vinden, andere denkpatronen. Kritische AI geletterdheid is een essentiële volgende stap. En dat terwijl de digitale geletterdheid vaak nog op een laag niveau is.
Zie ook “Met je familie draken verslaan” als voorbeeld.
Geen betere dagstart dan de klassieker Smells Like Teen Spirit weer in een frisse nieuwe vorm te horen na 30 jaar. Het is heerlijk om de oud-leden van Nirvana, Dave Grohl, Krist Novoselic en Pat Smear, samen te zien spelen en genieten terwijl Post Malone de zang voor zijn rekening neemt.
Matt Webb is inmiddels 25 jaar aan het bloggen. Een mijlpaal. Ik herken veel in zijn blogpost Reflections on 25 years of Interconnected, aangezien ik komende 30 juli die 25 kaarsjes mag uitblazen. Toen de blog 20 werd, schreef ik al een korte terugblik. En Cory Doctorow is al weer 5 jaar op Pluralistic aan het knallen. Heerlijk!
Op mijn blog onthoud ik me veelal van sterke politieke uitspraken. Niet dat er geen politieke voorkeur spreekt uit sommige blogposts, maar dit is geen politiek gedreven site. Ik kan me kwaad maken over de huidige stand van zaken in Nederland. Ik kan me over zoveel landen kwaad maken. Wat nu in de Verenigde Staten gebeurt, is niet alleen woestmakend, het is ook nog eens een pad dat ze bewandelen waar het meest machtige land een broligarchische dictatuur wordt. Anderen kunnen het beter duiden dan ik dat zal kunnen, dus ik doe ook geen poging. Lees bijvoorbeeld Sander Duivestein’s Project 2025: Hitler’s playbook, nu met wifi (op LinkedIn helaas) en hou de Project2025 Tracker in de gaten en zie hoe ver Trump en zijn trawanten al zijn met het doorvoeren van fascistische maatregelen.
![]()
Wat ik me dan afvraag, wat kan ik dóen? Waar kan ik het verschil maken?
(Dank aan Bjorn voor de link naar de Project 2025 Tracker)